11里面的样式做了调整,你可以自己调整
setTimeout(function() {
//$(".bi-combo-hover").css({'background-color':'#032466','flont':'#FF0000'});
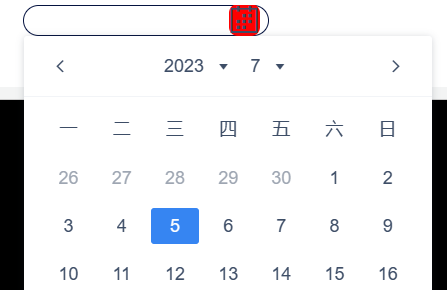
$(".x-icon").css({'background-color':'red'});//下拉箭头块背景色
$(".bi-vertical-layout").css({'background-color':'#032466'});//框内背景色
$(".bi-text").css({'color':'#FFFFFF'}); //文本颜色
$(".bi-border").css({'border':'1px solid #051340'}); //边框
$(".bi-absolute-layout").css({'background-color':'transparent'}); //控件父级设置透明
$(".bi-border").css({'border-radius':'18px 18px 18px 18px'}); //边框圆角
$(".x-icon").css({'border-radius':'6px 6px 6px 6px'}); //下拉箭头块圆角
$(".bi-vertical-layout").css({'border-radius':'18px 18px 18px 18px'});//子级圆角
$(".bi-vertical-layout").css({'box-shadow':'0px 0px 10px #FFFFFF'});//子级设置阴影
}, 100)

 立即参与
立即参与
