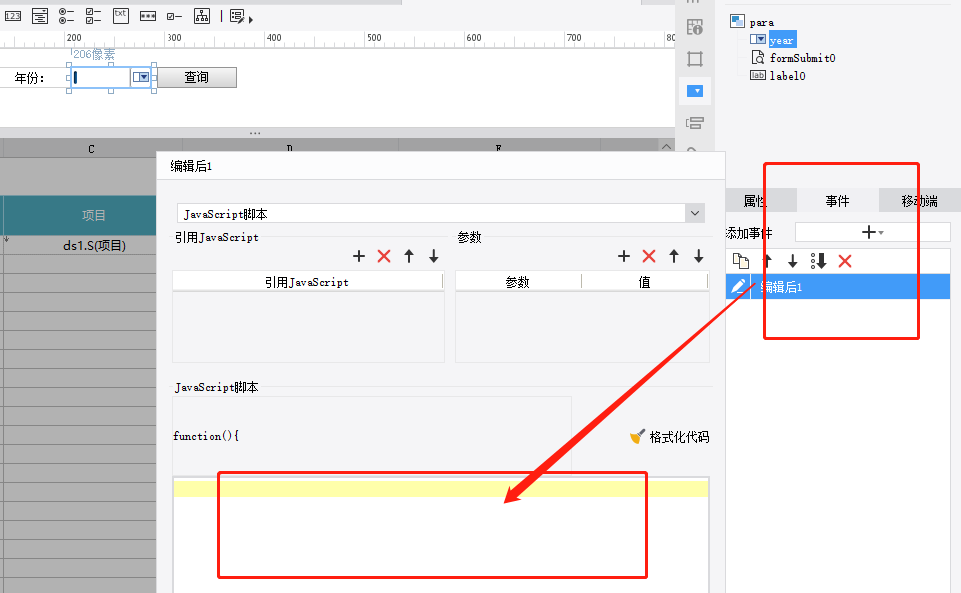
参考
var province = this.options.form.getWidgetByName("province");
var area = this.options.form.getWidgetByName("area");
var thislen = this.getValue(area).length;
if(thislen) {
province.setVisible(true);
this.options.form.getWidgetByName("label3").setVisible(true);
} else {
province.setVisible(false);
this.options.form.getWidgetByName("label3").setVisible(false);
alert("请选择地区");
}

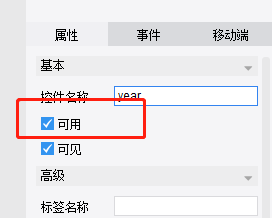
如果没有条件的话就禁用的话,不用js 直接点下面这图

 立即参与
立即参与
