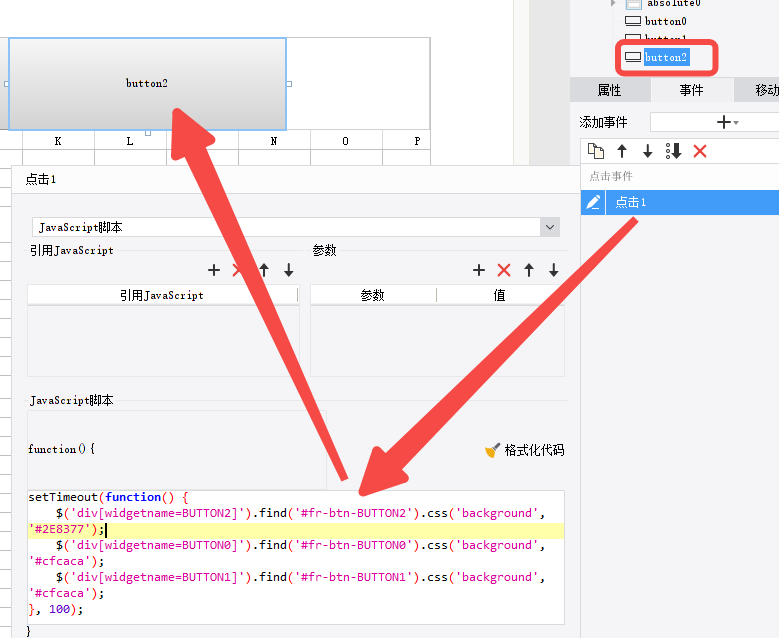
三个按钮。。都做类似设置。。。每个按钮都设置点击的js事件
/*这一段就加在button1的按钮里面,颜色就自己去修改了。。。*/
setTimeout(function() {
$('div[widgetname=BUTTON1]').find('#fr-btn-BUTTON1').css('background', '#2E8377');
$('div[widgetname=BUTTON0]').find('#fr-btn-BUTTON0').css('background', '#cfcaca');
$('div[widgetname=BUTTON2]').find('#fr-btn-BUTTON2').css('background', '#cfcaca');
}, 100);
按钮2和按钮3都做类似的修改。注意每个按钮对应的名称要与你的名称一样。。BUTTON1 BUTTON2 BUTTON0这种要大写。。。

 立即参与
立即参与
