JavaScript 代码如下:
方法一
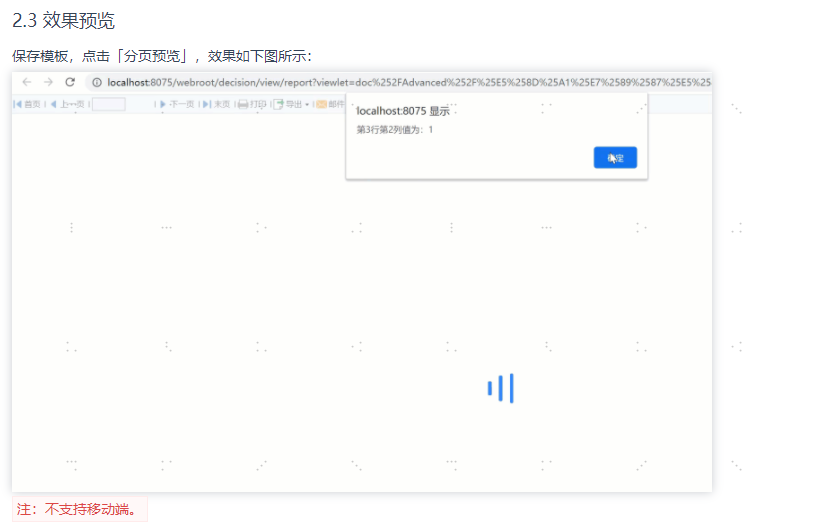
注:此处的行列皆为预览扩展出来后的行列值,行列号是从 0 开始计算的。
var a = $("tr[tridx=2]","div.content-container").children().eq(1).html();alert("第3行第2列值为:"+a);$("tr[tridx=2]","div.content-container").children().eq(1).html(1001);alert("第3行第2列值被修改为1001");
B/S 访问某个 cpt 模板,报表 Servlet 将会将 cpt 文件解析成对应的 HTML,报表内容最终转换为一个 table,位于 id=content-container 的 div 中。
由于分页预览只是展现,在这种查看方式下FR没有现成单元格获取方法,可以用 jQuery 语法获取指定单元格。
$("tr[tridx=行号]","div.content-container").children().eq(列号)
方法二
var a=$("td[id^=B3-]").text();alert("B3单元格值为:"+a);//B3 是指预览后所扩展出来的单元格$("td[id^=B3-]").text(1001);alert("第B3单元格的值被修改为1001");

JS获取分页预览单元格
https://help.fanruan.com/finereport/doc-view-1200.html
 立即参与
立即参与
