
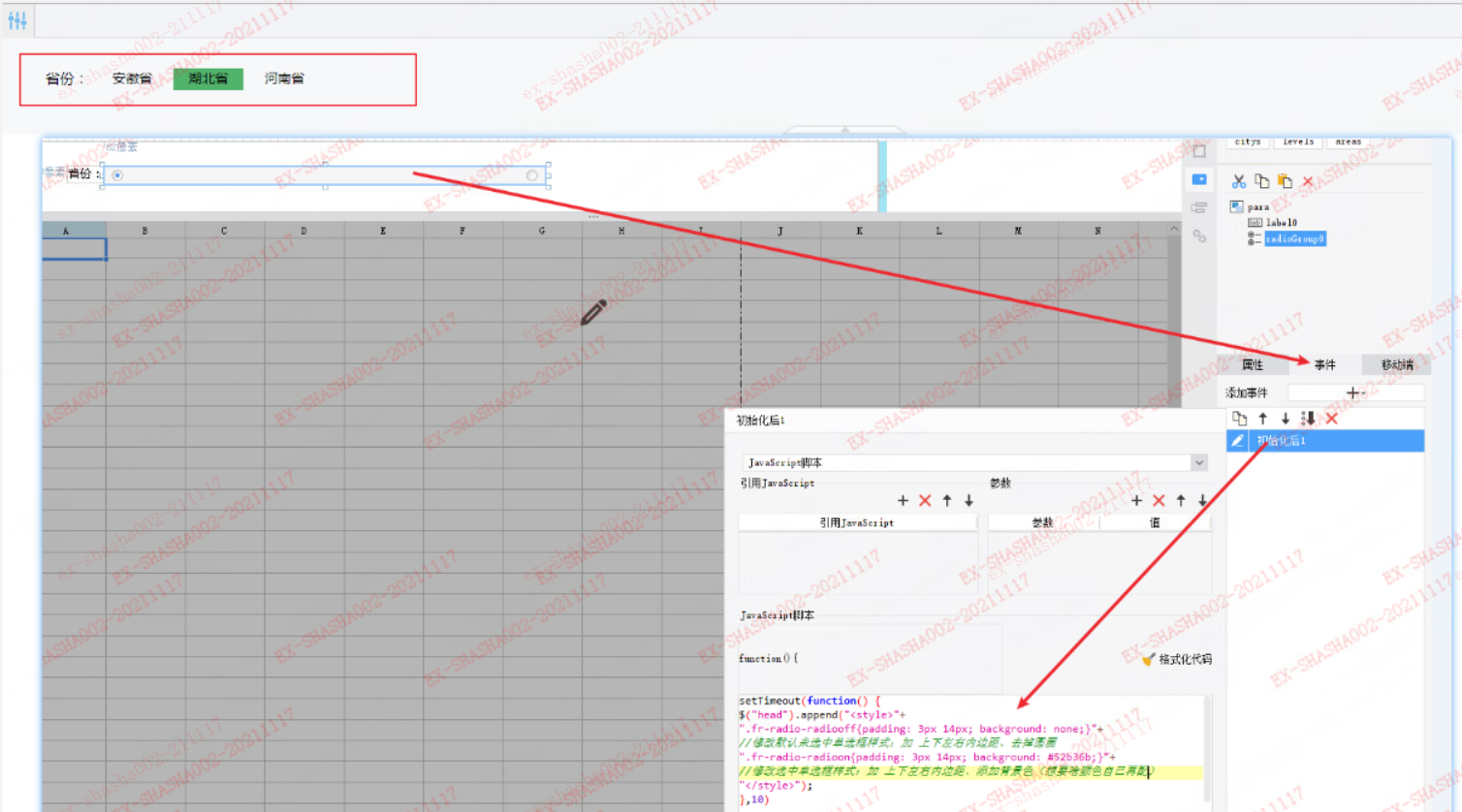
setTimeout(function() {
$("head").append("<style>"+".fr-radio-radiooff{padding: 3px 14px; background: none;}"+//修改默认未选中单选框样式:加 上下左右内边距、去掉圆圈
".fr-radio-radioon{padding: 3px 14px; background: #52b36b;}"+
//修改选中单选框样式:加 上下左右内边距、添加背景色(想要啥颜色自己再配)
"</style>");
},10)
 立即参与
立即参与
