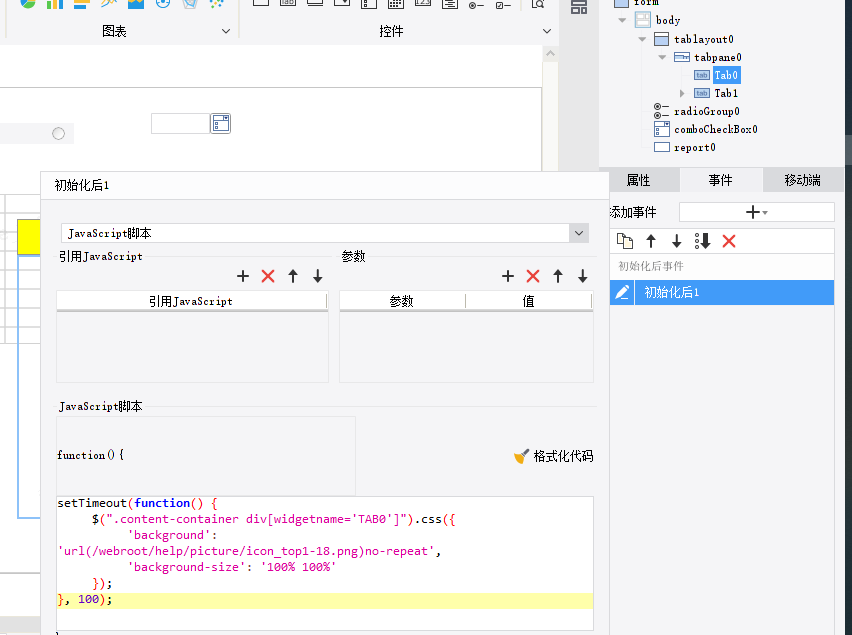
可以通过写js实现
第一个tab0
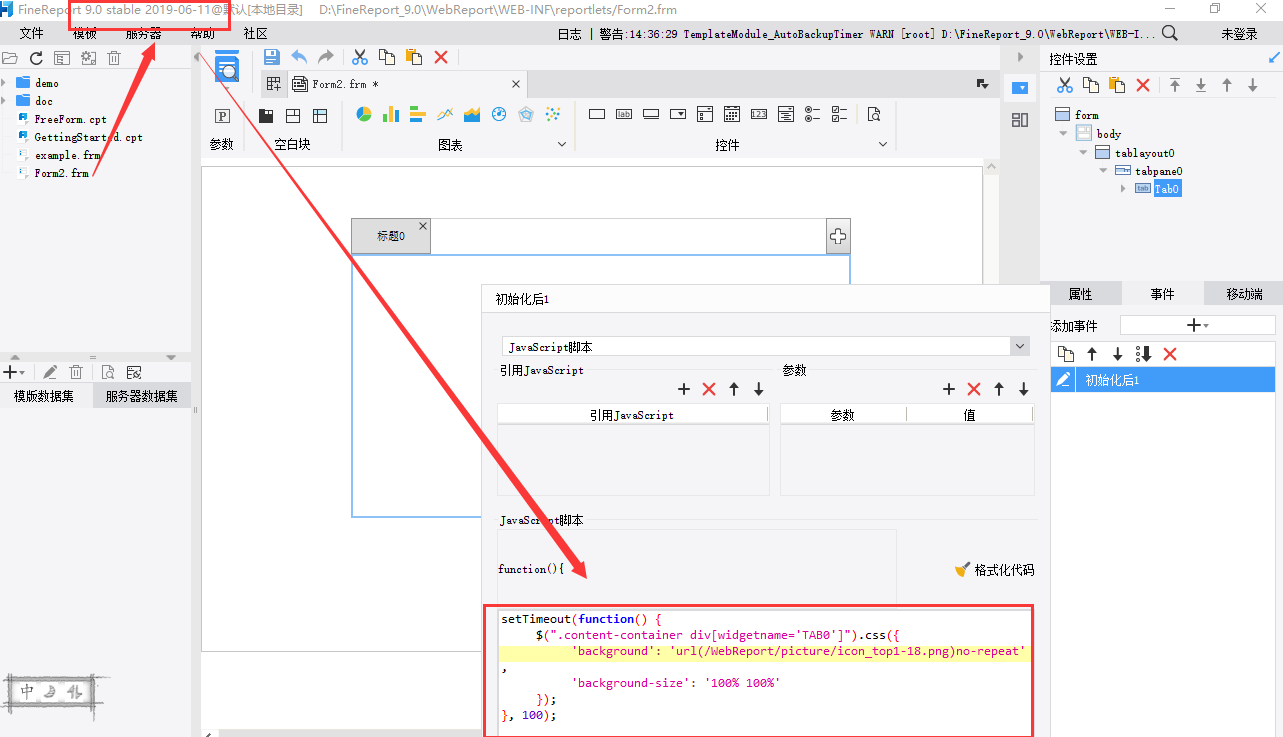
setTimeout(function() {
$(".content-container div[widgetname='TAB0']").css({
'background': 'url(/webroot/help/picture/icon_top1-18.png)no-repeat',
'background-size': '100% 100%'
});
}, 100);
第二个tab1
setTimeout(function() {
$(".content-container div[widgetname='TAB1']").css({
'background': 'url(/webroot/help/picture/icon_top2-19.png)no-repeat',
'background-size': '100% 100%'
});
}, 100);

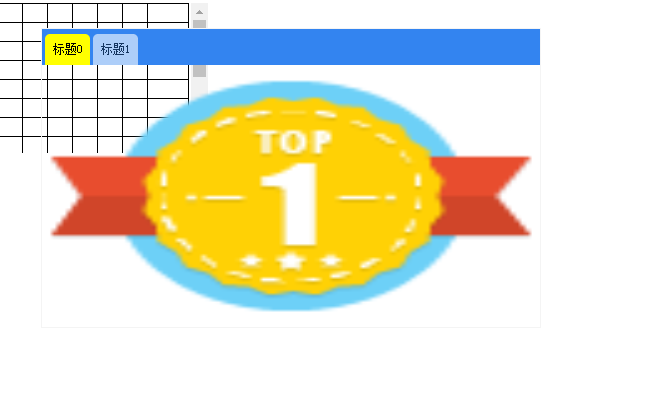
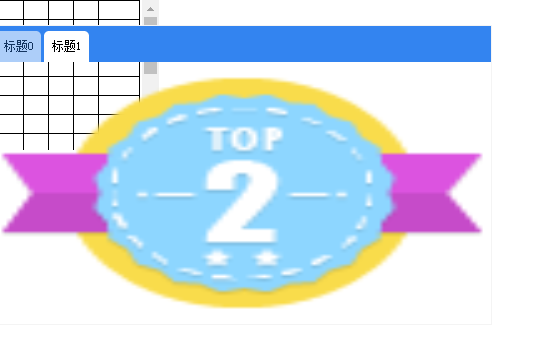
效果


=============================
9.0测试


 立即参与
立即参与
