
比如修改字体颜色,可以在弹出创建的js后面增加:
$('#popup_message').css('color','#068baa');

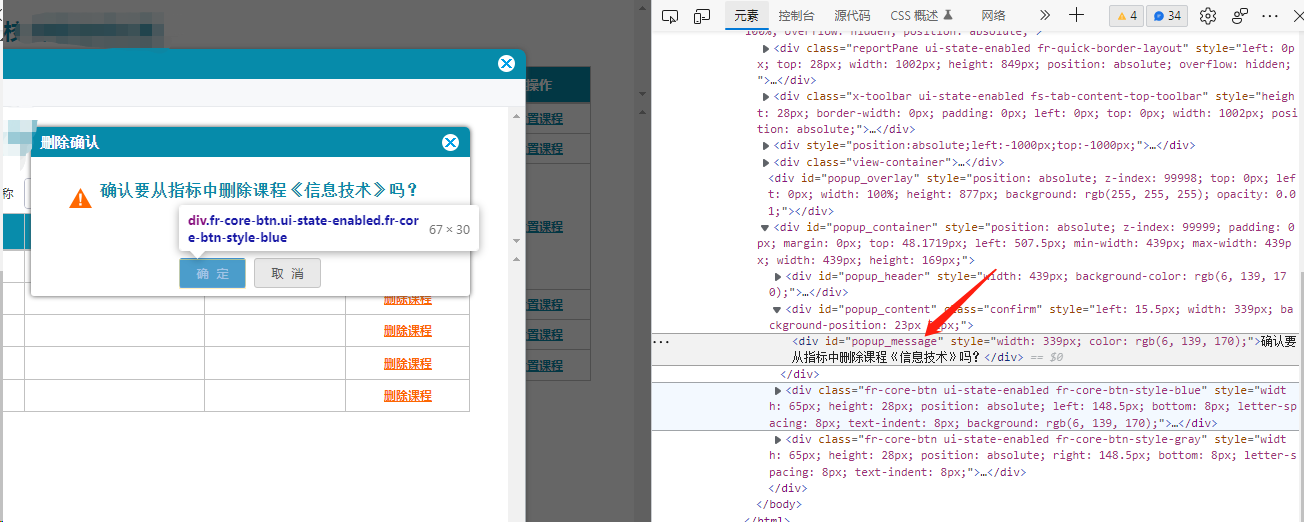
只修改指定内容的样式,可以用jquery重新给弹出框内容赋值。例如:


代码片段:
var content = "确认要从指标中删除课程《" + courseName + "》吗?"; //拼接提示信息
FR.Msg.confirm("删除确认", content, function(result) {
if (result) {
_g('${sessionID}').verifyAndWriteReport(); //触发提交事件
}
})
$('#popup_header').css('background-color','#068baa'); //修改弹出窗口的header颜色
$('.fr-core-btn-style-blue').css('background','#068baa'); //修改弹出窗口的按钮颜色
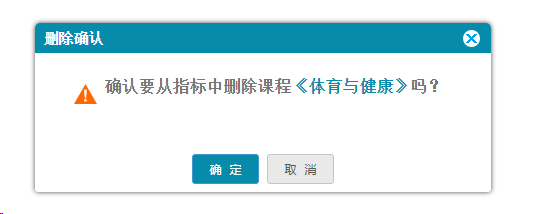
$('#popup_message').html("确认要从指标中删除课程《"+ courseName + "》吗?"); //修改提示文字及样式
 立即参与
立即参与
