需要写html代码并单元格以html显示 。
你要加的边框,是多个单元格拼接成的吗?

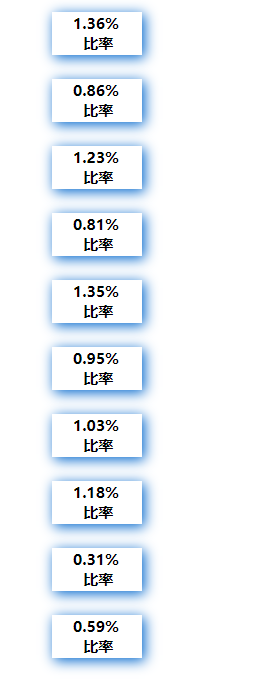
分页预览加载结束后事件:
$(".x-table td").each(function(){
if($(this).parent("tr").attr("tridx")%2==0){
$(this).css({"moz-box-shadow":"2px 2px 10px #06c","webkit-box-shadow":"2px 2px 10px #06c","box-shadow":"2px 2px 10px #06c"})
}
})

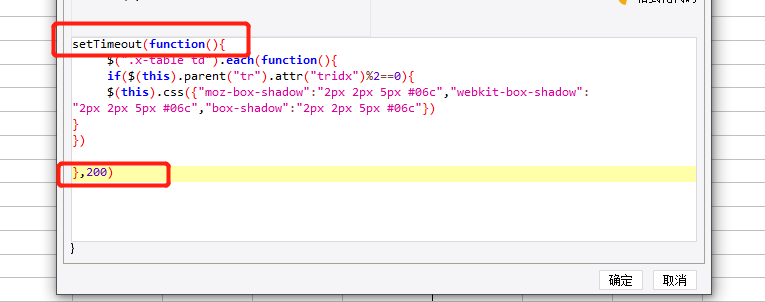
页面加载有快慢,可尝试用延时代码:

 立即参与
立即参与
