可以自定义弹框
使用js弹框的话,代码参考
按钮弹出窗口js代码
var url = FR.cjkEncode("/webroot/decision/view/report?viewlet=GettingStarted.cpt&op=write");
//窗体
var $iframe = $("
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
title: "对话框", //标题
width: 680, //宽度
height: 640, //高度
//closable:true, //是否显示关闭按钮,默认true
//confirm:true, //是否添加确认取消按钮,默认false
//draggable:true //是否可拖动,默认true
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
$(".fr-core-panel-title").eq(0).css({"color":"red","font-family":"microsoft yahei","font-size":"14px","text-align":"center"}) ; //窗体标题颜色大小居中
$(".fr-core-window.ui-state-enabled").css("border-radius","0").children().css("border-radius","0"); //标题边框圆角改直角
$(".fr-core-panel-header.fr-core-panel-style-blue.fr-core-window-header").css('background','#159D73');//窗体背景颜色
$(".fr-core-panel-header").css("background","red");
需要在弹出框之后运行,可以写到弹出框的js末尾后
-----
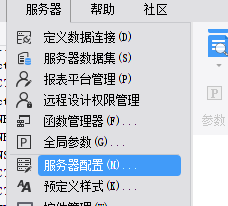
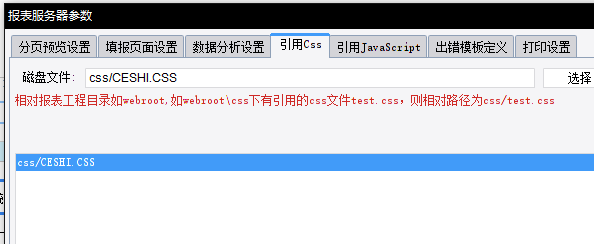
或者css的解决方法,在服务器配置修改可以更改所有弹出框颜色
.fr-core-panel-header{background:#5133C4 !important;}


 立即参与
立即参与
