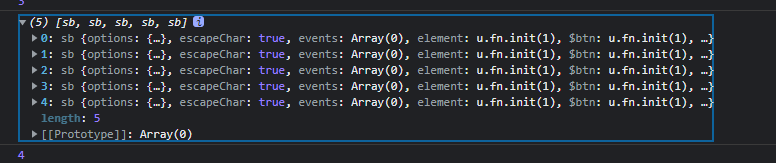
var boxes = _g().getWidgetsByName("box");
var box = _g().getWidgetByName("box");
差了一个"s"

JS代码:
var flag = this.getValue();
var location = this.options.location;
var boxes = _g().getWidgetsByName("box");
var result = [];
if (typeof(boxes[0]) != "undefined") {
for (i = 0; i < boxes.length; i++) {
var cr = FR.cellStr2ColumnRow(boxes[i].options.location);
var col = cr.col - 1;
var row = cr.row;
boxes[i].getValue()==true?boxes[i].setValue(false):boxes[i].setValue(true);
result.push(_g().getCellValue(0, col, row));
}
} else {
var cr = FR.cellStr2ColumnRow(boxes.options.location);
var col = cr.col - 1;
var row = cr.row;
boxes.getValue()==true?boxes.setValue(false):boxes.setValue(true);
result.push(_g().getCellValue(0, col, row));
}
console.log(result);
 立即参与
立即参与
