
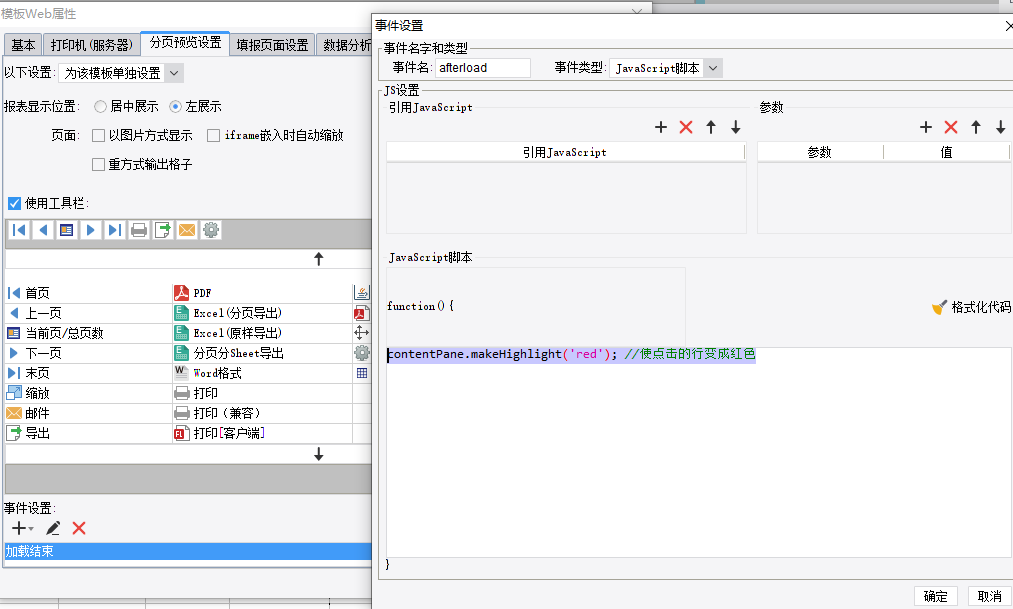
contentPane.makeHighlight('red'); //使点击的行变成红色

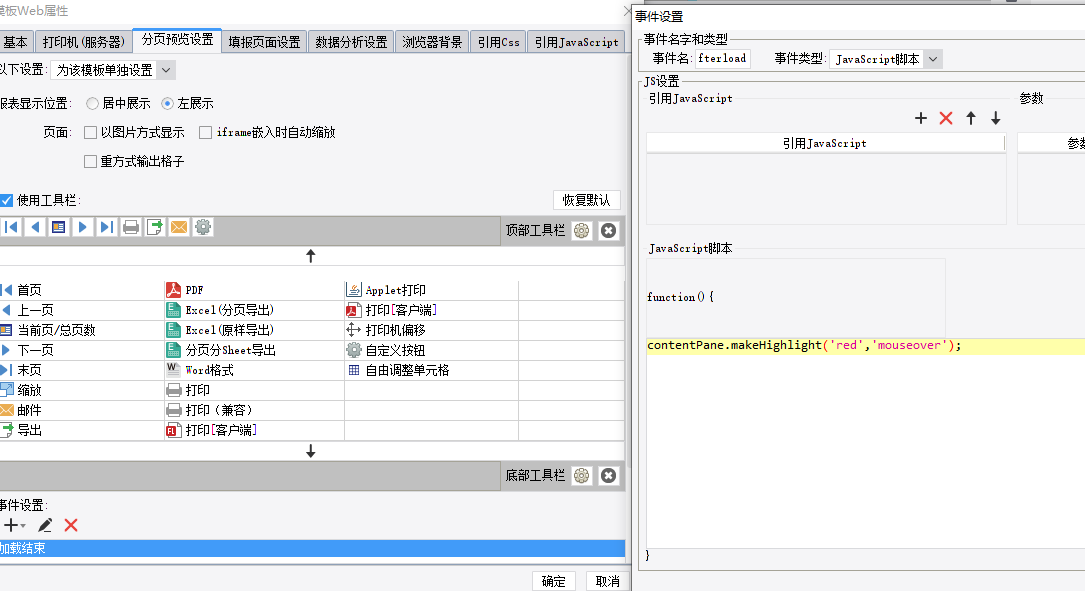
contentPane.makeHighlight('red','mouseover');//使悬浮变色
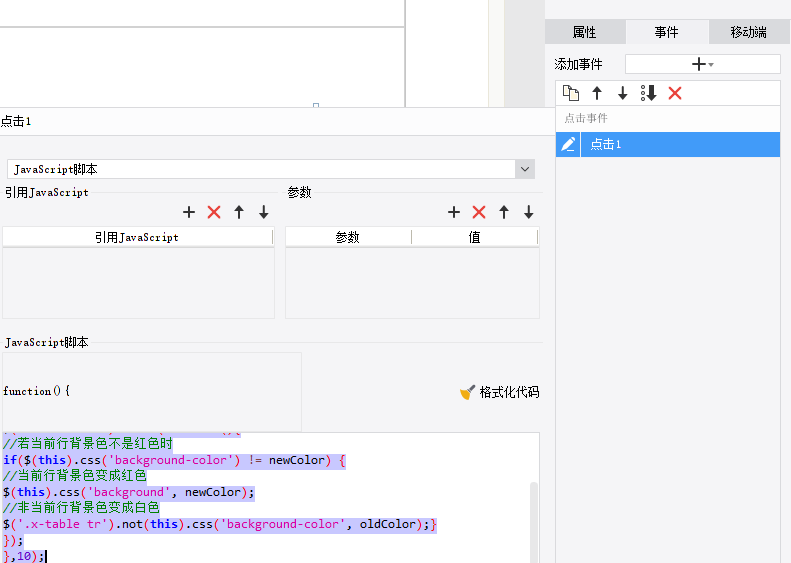
setTimeout(function(){
//选择时背景颜色变量
var oldColor = "rgb(255, 255, 255)";
var newColor = "rgb(255, 0, 0)";
$('.x-table tr').click(function(){
//若当前行背景色不是红色时
if($(this).css('background-color') != newColor) {
//当前行背景色变成红色
$(this).css('background', newColor);
//非当前行背景色变成白色
$('.x-table tr').not(this).css('background-color', oldColor);}
});
},10);

 立即参与
立即参与
