JS根据条件显示参数控件
label3换成你的控件名称
var province = this.options.form.getWidgetByName("province");//获取下拉框控件provincevar area = this.options.form.getWidgetByName("area");//获取下拉框控件areavar thislen = this.getValue().length;//取area控件中值的长度//如果area控件值有长度,设置province控件和省份标签可见,如果无长度设置为不可见且打印“请选择地区”if(thislen) { province.setVisible(true); this.options.form.getWidgetByName("label3").setVisible(true);} else { province.setVisible(false); this.options.form.getWidgetByName("label3").setVisible(false); alert("请选择地区");}
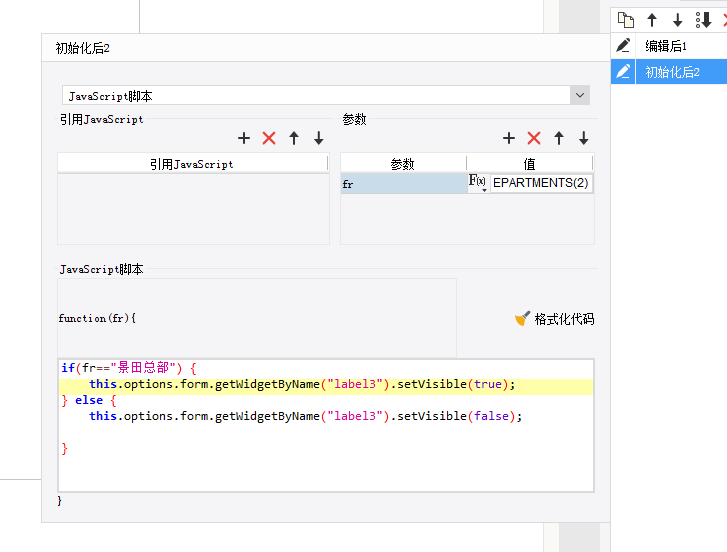
if(fr=="景田总部") {
this.options.form.getWidgetByName("label3").setVisible(true);
} else {
this.options.form.getWidgetByName("label3").setVisible(false);
}

 立即参与
立即参与
