类似这样:
var w=800;//自己调整
var h=600;//自己调整
var url = encodeURI("/webroot/decision/view/report?viewlet=GettingStarted.cpt");
//窗体
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>");
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
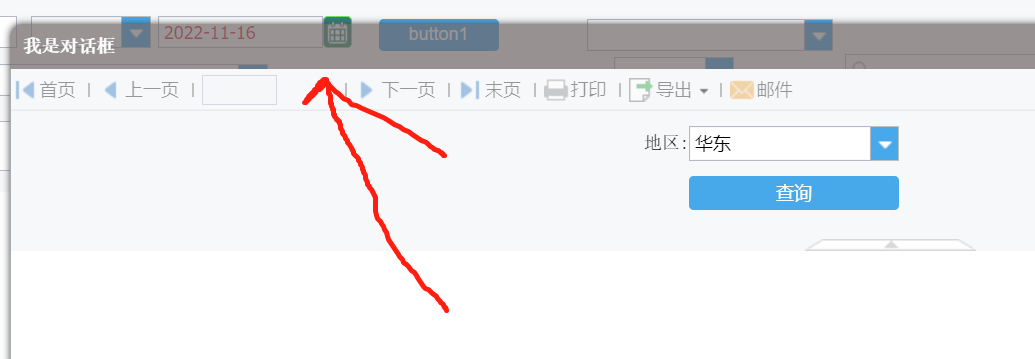
title: "我是对话框", //标题
width: w, //宽度
height: h //高度
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
$(".fr-core-panel-header.fr-core-panel-style-blue.fr-core-window-header").css('background','rgba(110,101,101,0.7)');//透明度

 立即参与
立即参与
