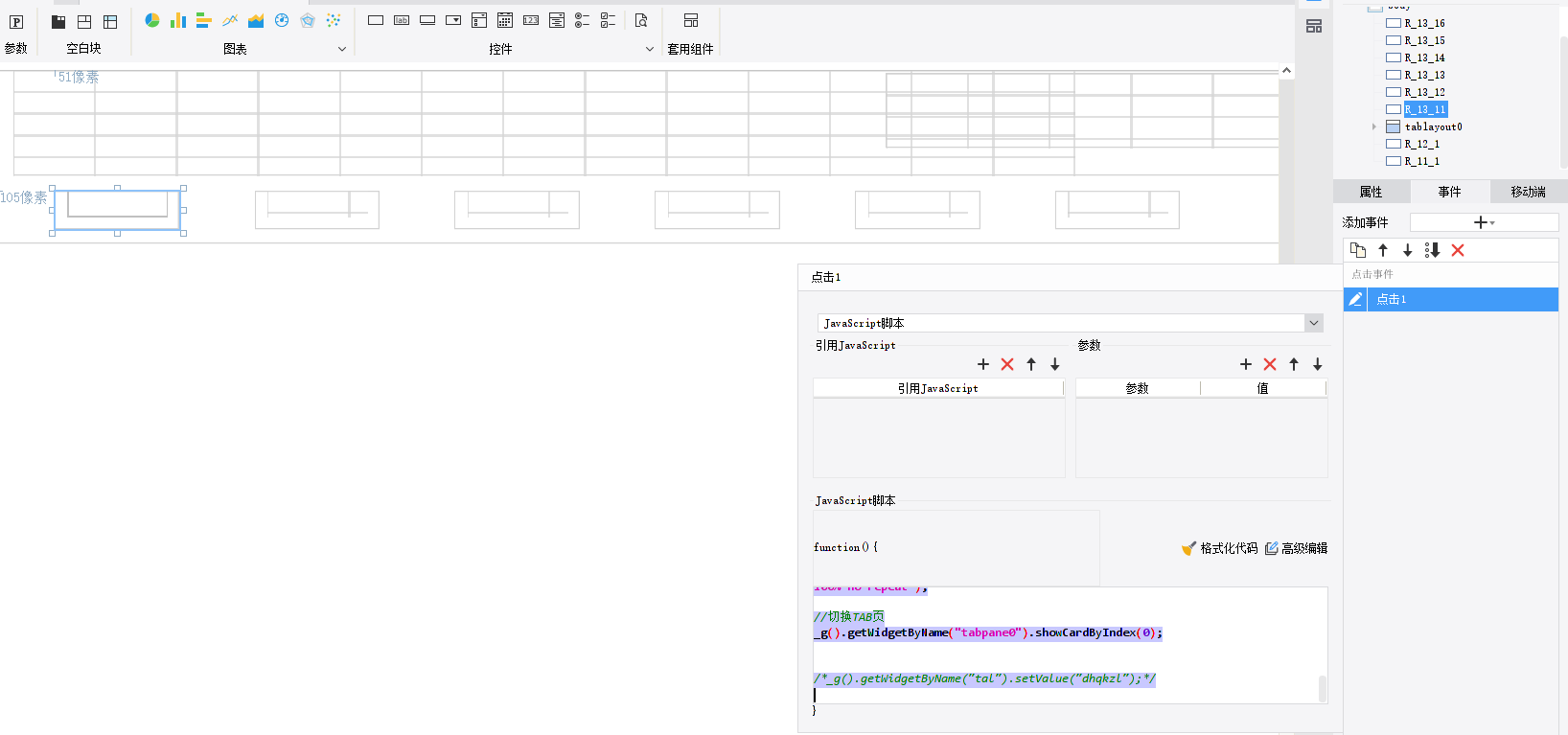
找UI做一下选中的样式和未选中的样式,之后写JS切换图片就好了
//设置R_13_11组件背景选中
$("div[widgetname=R_13_11]").css("background","url(/webroot/help/image/IOC/PC/TAB/R_13_11_PON.png;)center center / 100% 100% no-repeat");
//设置R_13_12组件背景未选中
$("div[widgetname=R_13_12]").css("background","url(/webroot/help/image/IOC/PC/TAB/R_13_12_POFF.png;)center center / 100% 100% no-repeat");
//设置R_13_13组件背景未选中
$("div[widgetname=R_13_13]").css("background","url(/webroot/help/image/IOC/PC/TAB/R_13_13_POFF.png;)center center / 100% 100% no-repeat");
//设置R_13_14组件背景未选中
$("div[widgetname=R_13_14]").css("background","url(/webroot/help/image/IOC/PC/TAB/R_13_14_POFF.png;)center center / 100% 100% no-repeat");
//设置R_13_15组件背景未选中
$("div[widgetname=R_13_15]").css("background","url(/webroot/help/image/IOC/PC/TAB/R_13_15_POFF.png;)center center / 100% 100% no-repeat");
//设置R_13_16组件背景未选中
$("div[widgetname=R_13_16]").css("background","url(/webroot/help/image/IOC/PC/TAB/R_13_16_POFF.png;)center center / 100% 100% no-repeat");
//切换TAB页
_g().getWidgetByName("tabpane0").showCardByIndex(0);

 立即参与
立即参与
