你下拉框编辑结束事件。
var location = this.options.location;
var cr = FR.cellStr2ColumnRow(location);
var col = cr.col; //获取控件对象的列号
var ro = cr.row; //获取控件对象的行号
var c= contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col+2, row: ro}));//获取它后面第2列控件对象
var b =this.getValue();
//下面要的条件自己增加了。
if (b=="工单准时率"||b=="总体提升"){
c.setVisible(true);}//后面一列控件可用
else {
c.setVisible(false);//后面一列控件不可用
}
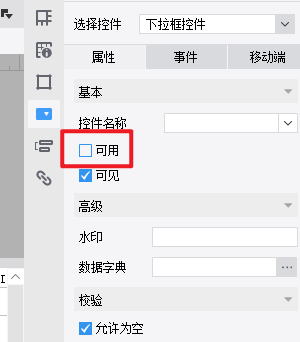
默认把这个勾去掉。这样在加载的时候就都不可用。

 立即参与
立即参与
