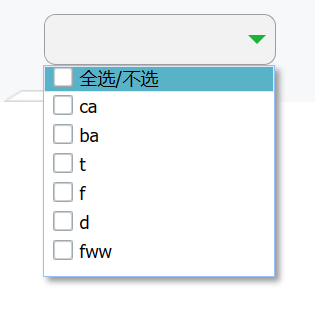
这个可以的呀

setInterval(function() {
$('.fr-trigger-texteditor').css('border', 'none');
$('.fr-trigger-text').css('border', 'none');
$('.fr-trigger-text').css('border-left', '1px solid #9E9E9E');
$('.fr-trigger-text').css('border-top', '1px solid #9E9E9E');
$('.fr-trigger-text').css('border-bottom', '1px solid #9E9E9E');
$('.fr-trigger-btn-up').css('border-top', '1px solid #9E9E9E');
$('.fr-trigger-btn-up').css('border-bottom', '1px solid #9E9E9E');
$('.fr-trigger-btn-up').css('border-right', '1px solid #9E9E9E');
$('.fr-trigger-texteditor').css('background', '#F2F2F2');
$('.fr-trigger-btn-up').css('background', '#F2F2F2');
$('.fr-trigger-text').css('background', '#F2F2F2');
$('.fr-trigger-text').css('border-radius', '8px 0 0 8px');
$('.fr-trigger-btn-up').css('border-radius', '0 8px 8px 0');
$('.fr-trigger-center').css('width', '0px');
$('.fr-trigger-center').css('height', '0px');
$('.fr-trigger-center').css('margin', '0 2 0 0');
$('.fr-trigger-center').css('background', '#F2F2F2');
$('.fr-trigger-center').css('border-top', '6px solid #1AB436');
$('.fr-trigger-center').css('border-left', '6px solid #F2F2F2');
$('.fr-trigger-center').css('border-bottom', '6px solid #F2F2F2');
$('.fr-trigger-center').css('border-right', '6px solid #F2F2F2');
}, 50)
 立即参与
立即参与
