JS实现鼠标点击的列变色- FineReport帮助文档 - 全面的报表使用教程和学习资料 (fanruan.com)
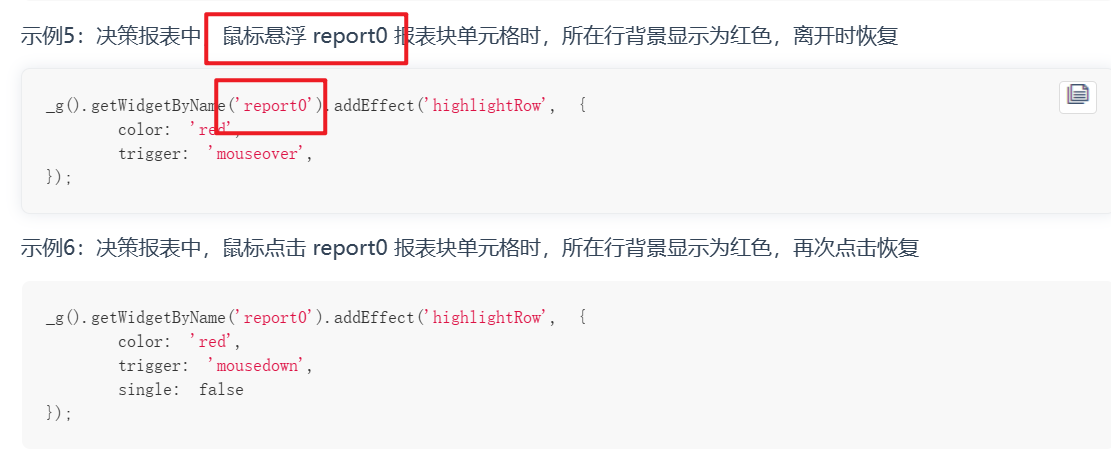
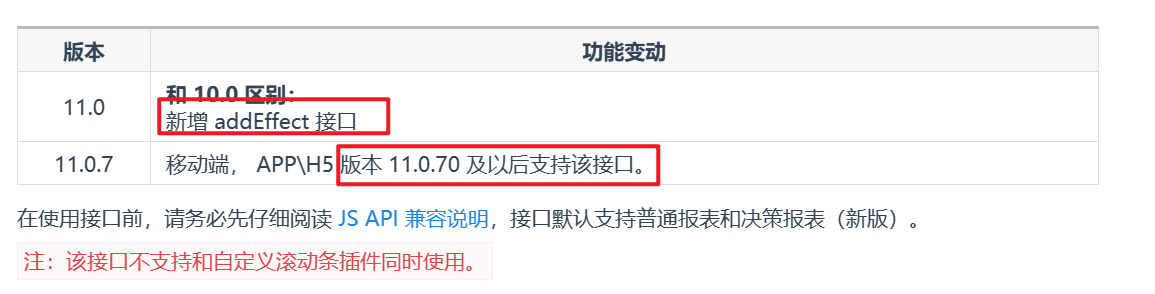
鼠标点击/悬浮时修改单元格背景接口- FineReport帮助文档 - 全面的报表使用教程和学习资料 (fanruan.com)


如果你是FR10的版本,参考下面的修改:颜色即可
setTimeout(function() {
//选择时背景颜色变量
//鼠标经过
$(".x-table.REPORT1table tr").mousemove(function() {
//所在行背景色:红色
if(this.id!="r-0-0"&&this.id!="r-1-0"&&this.id!="r-2-0") {
$(this).css("background-color","red");
//所在行单元格字体:18px
$(this).find("td").css("font-size","18px");
}
});
//鼠标点击
$(".x-table.REPORT1table tr").mousedown(function() {
//所在行背景色:黄色
if(this.id!="r-0-0"&&this.id!="r-1-0"&&this.id!="r-2-0") {
$(this).css("background-color","yellow");
//所在行单元格字体:18px
$(this).find("td").css("font-size","18px");
}
});
//鼠标离开
$(".x-table.REPORT1table tr").mouseout(function() {
//所在行背景色:白色
if(this.id!="r-0-0"&&this.id!="r-1-0"&&this.id!="r-2-0") {
$(this).css("background-color","white");
//所在行单元格字体:12px
$(this).find("td").css("font-size","12px");
}
});
}, 1000);
 立即参与
立即参与
