|
0
|
 Z4u3z1Lv6专家互助发布于2023-8-18 10:46
Z4u3z1Lv6专家互助发布于2023-8-18 10:46
|
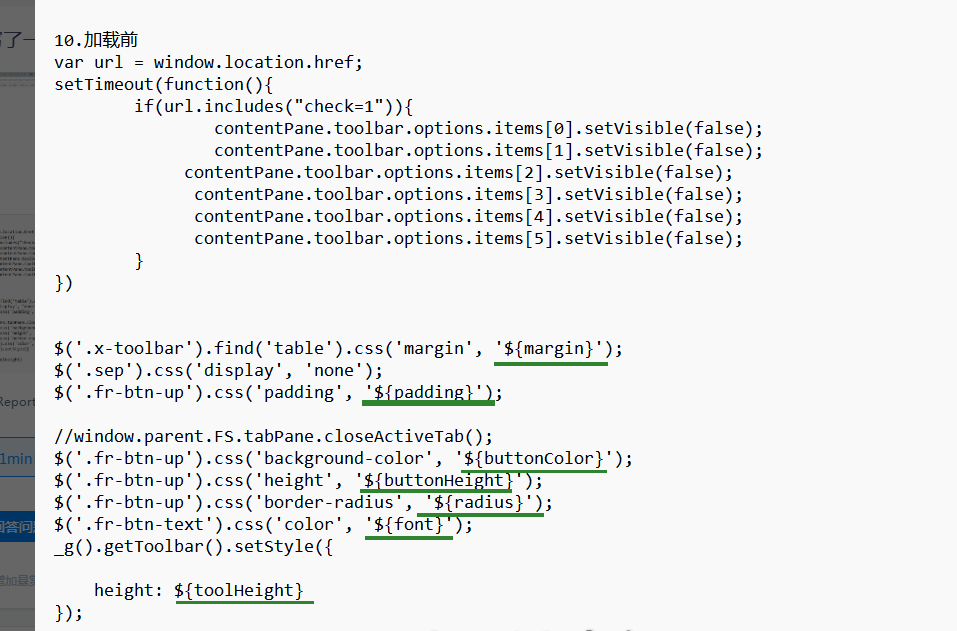
变量不是这样用的啊 $(' .x-toolbar'). find('table'). css( ' margin',margin) 试试 
|
-
 yzm337406(提问者)
yzm337406(提问者)
- $(\'.fr-btn-up\').css(\'background-color\', buttonColor);
$(\'.fr-btn-up\').css(\'height\', buttonHeight);
$(\'.fr-btn-up\').css(\'border-radius\', radius);
$(\'.fr-btn-text\').css(\'color\', font);
$(\'.x-toolbar\').find(\'table\').css(\'margin\', margin);
$(\'.sep\').css(\'display\', \'none\');
$(\'.fr-btn-up\').css(\'padding\', padding);
_g().getToolbar().setStyle({
height: toolHeight
}); 这样改么?
-
 Z4u3z1 回复 yzm337406(提问者)
Z4u3z1 回复 yzm337406(提问者)
- 试一下吧 虽然我的JS没入门,但参数绝对不能参考SQL数据集中的参数写法
-
 yzm337406(提问者) 回复 Z4u3z1
yzm337406(提问者) 回复 Z4u3z1
- 这个能运行了,但是报错报的其他错误,CustomJSError :buttonColor is notdefined
-
 Z4u3z1 回复 yzm337406(提问者)
Z4u3z1 回复 yzm337406(提问者)
- buttonColor这个变量没定义啊在调用前先定义一下
|
|
 立即参与
立即参与
