改成你自己的参数名称,与报表名称,以及路径
------------------------------------------------
---------------------------------------------
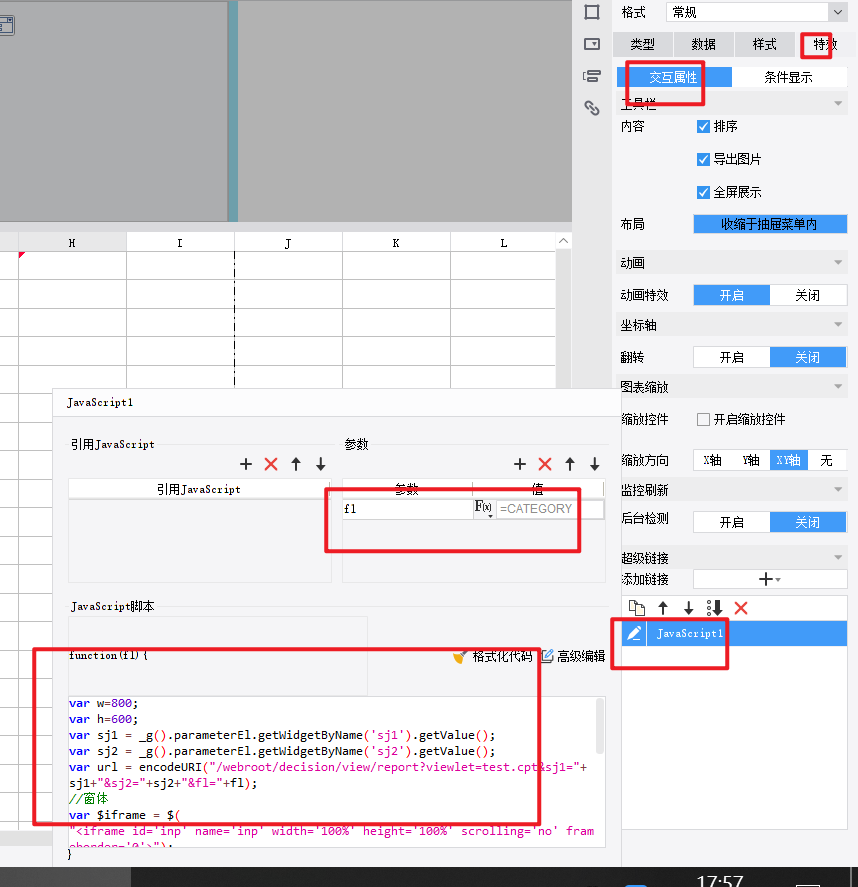
var w=800;
var h=600;
var sj1 = _g().parameterEl.getWidgetByName('sj1').getValue();
var sj2 = _g().parameterEl.getWidgetByName('sj2').getValue();
var url = encodeURI("/webroot/decision/view/report?viewlet=test.cpt&sj1="+sj1+"&sj2="+sj2+"&fl="+fl);
//窗体
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>");
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
title: "我是对话框", //标题
width: w, //宽度
height: h //高度
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
$(".fr-core-panel-header.fr-core-panel-style-blue.fr-core-window-header").css('background','#159D73');//窗体背景颜色
$(".fr-core-panel-title").css({"color":"#ffffff","font-family":"microsoft yahei","font-size":"14px"}) ;//字体颜色,大小,字体名称
------------------------------------------------------------

 立即参与
立即参与
