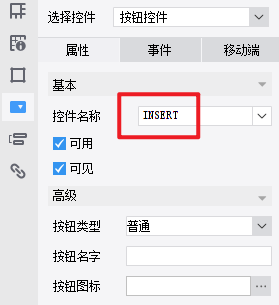
填报按钮颜色,给按钮取一个名称。要大写
setTimeout(function() {
$('div[widgetname=INSERT]').find('#fr-btn-INSERT').css('background', '#2E8377');//按钮颜色
$("div[widgetname=INSERT]").find(".fr-btn-text").css("color","#6b9340");//字体颜色
$("div[widgetname=INSERT]").find(".fr-btn-text").css("font-size","18px");//字体大小
}, 100);

 立即参与
立即参与
