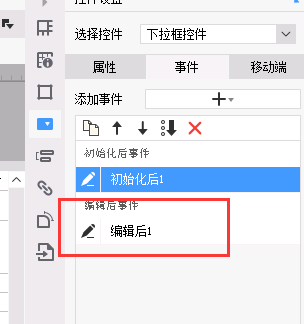
你这个,统一代码,拷贝到编辑后事件,一模一样拷贝就可以

==============
//COL():返回当前单元格的列号
//ROW():返回当前单元格的行号
//col-1,row-1,表示当前单元格行列,赋值的时候是左-右+,上-下+
//比如:给D2赋值,获取的是A2的行列,所右加D-A=3,也就是col-1+3=col+2,行不变
var a = this.getValue(); //A2
var location = this.options.location;
var cr = FR.cellStr2ColumnRow(location);
var col = cr.col; //列号
var ro = cr.row; //行号
var url = contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col+1, row: ro}));
var EXpath = contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col+2, row: ro}));
var BtXpath =contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col+3, row: ro}));
var c = cr.col;
var r = cr.row;
// E家单点
if (a == 0) {
// 置灰
$("tr[tridx=" + r + "]").find("td[col=" + (c+1) + "]").css("background-color", "rgb(224,224,224)");
$("tr[tridx=" + r + "]").find("td[col=" + (c+3) + "]").css("background-color", "rgb(224,224,224)");
// _g().getWidgetByCell(FR.columnRow2CellStr({col:c+1, row:r})).setEnable(false);
// 控件失效
url.setEnable(false);
BtXpath.setEnable(false);
// 变白+控件有效
$("tr[tridx=" + r + "]").find("td[col=" + (c+2) + "]").css("background-color", "rgb(187,255,255)");
EXpath.setEnable(true);
}
// 门户页登录
if (a == 1) {
// 置灰
$("tr[tridx=" + r + "]").find("td[col=" + (c+2) + "]").css("background-color", "rgb(224,224,224)");
// 控件失效
EXpath.setEnable(false);
// 变白+控件有效
$("tr[tridx=" + r + "]").find("td[col=" + (c+1) + "]").css("background-color", "rgb(187,255,255)");
$("tr[tridx=" + r + "]").find("td[col=" + (c+3) + "]").css("background-color", "rgb(187,255,255)");
url.setEnable(true);
BtXpath.setEnable(true);
}
// 接口访问
if (a == 2) {
// 置灰
$("tr[tridx=" + r + "]").find("td[col=" + (c+2) + "]").css("background-color", "rgb(224,224,224)");
$("tr[tridx=" + r + "]").find("td[col=" + (c+3) + "]").css("background-color", "rgb(224,224,224)");
// 控件失效
EXpath.setEnable(false);
BtXpath.setEnable(false);
// 变白+控件有效
$("tr[tridx=" + r + "]").find("td[col=" + (c+1) + "]").css("background-color", "rgb(187,255,255)");
url.setEnable(true);
}
 立即参与
立即参与
