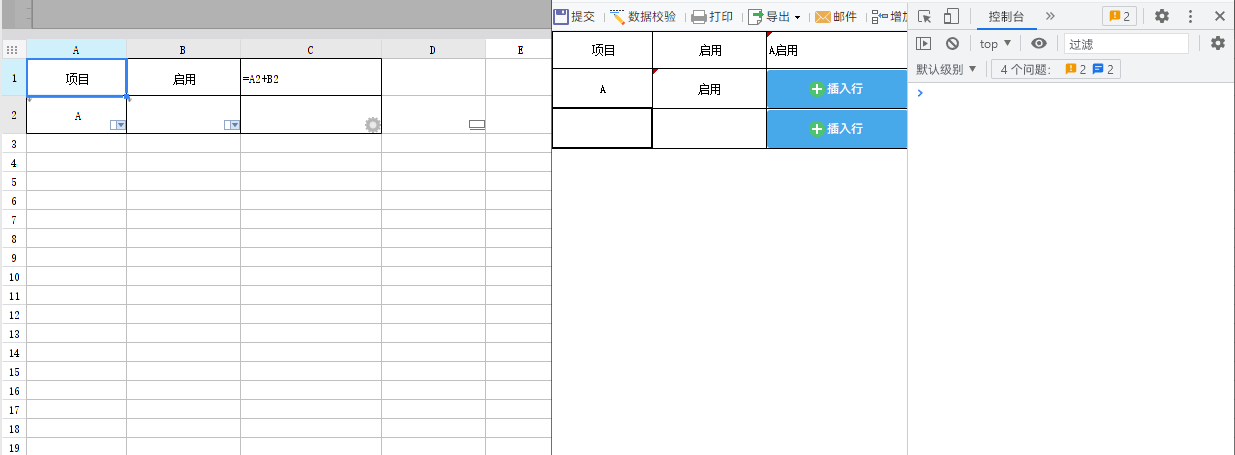
一个单元格C4引用 A2与B2的值,C4公式=A2+B2 合并在一起。然后当这个A2扩展之后,C4单元格就变成数据形式。在B2下拉控件增加 编辑结束事件,使用延时函数,取得当前行号的A2与B2单元格合并后的值,在C4的数组中查找,判断出现的次数大于1,那就说明,当前行的值重复了。
C4单元格公式=A2+B2
//下拉框控件 编辑结束 事件
var t=this.options.location;
setTimeout(function(){//当前控件所在单元格行号
var d = FR.cellStr2ColumnRow(t).row;
//获取控件行A列与B列的值
var a = _g().getCellValue(0,0,d);
var b = _g().getCellValue(0,1,d);
var v = a+b;
//获取C1单元格数组
var c= _g().getCellValue(0, 2, 0);
var array = c;
var value = v;
var count = 0;
var valueCounts = {}; // 使用对象来存储每个值的计数
if (Array.isArray(c)) {
console.log('c 是一个数组');
} else {
console.log('c 不是一个数组');
return;
}
// 遍历数组
for (var i = 0; i < array.length; i++) {
var currentValue = array[i];
// 如果当前值是我们想要统计的值,则增加计数
if (currentValue === value) {
count++;
}
// 同时,我们也可以使用对象来记录数组中每个值出现的次数
if (valueCounts[currentValue]) {
valueCounts[currentValue]++;
} else {
valueCounts[currentValue] = 1;
}
}
// 输出指定值的出现次数
console.log('数值 ' + value + ' 出现了 ' + count + ' 次');
// 如果需要,输出所有值的出现次数
console.log('所有值的出现次数:', valueCounts);
if (count>1) {
console.log('数据重复了');
alert("数据重复了,请重新选择!")
} else {
console.log('正常');
return;
}
},500)
 立即参与
立即参与
