那你直接修改就行了。
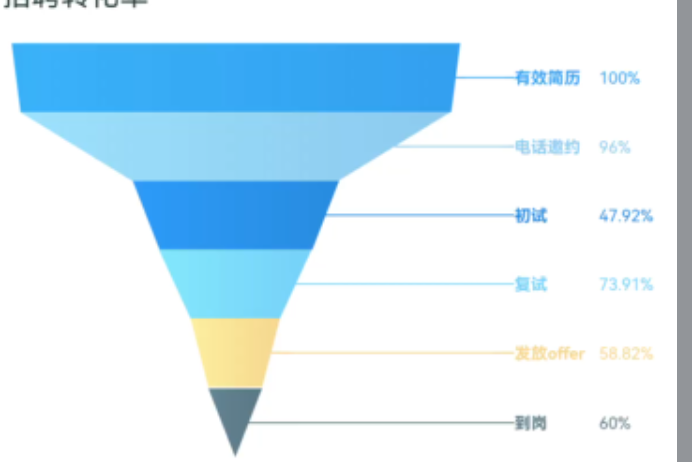
原来的效果

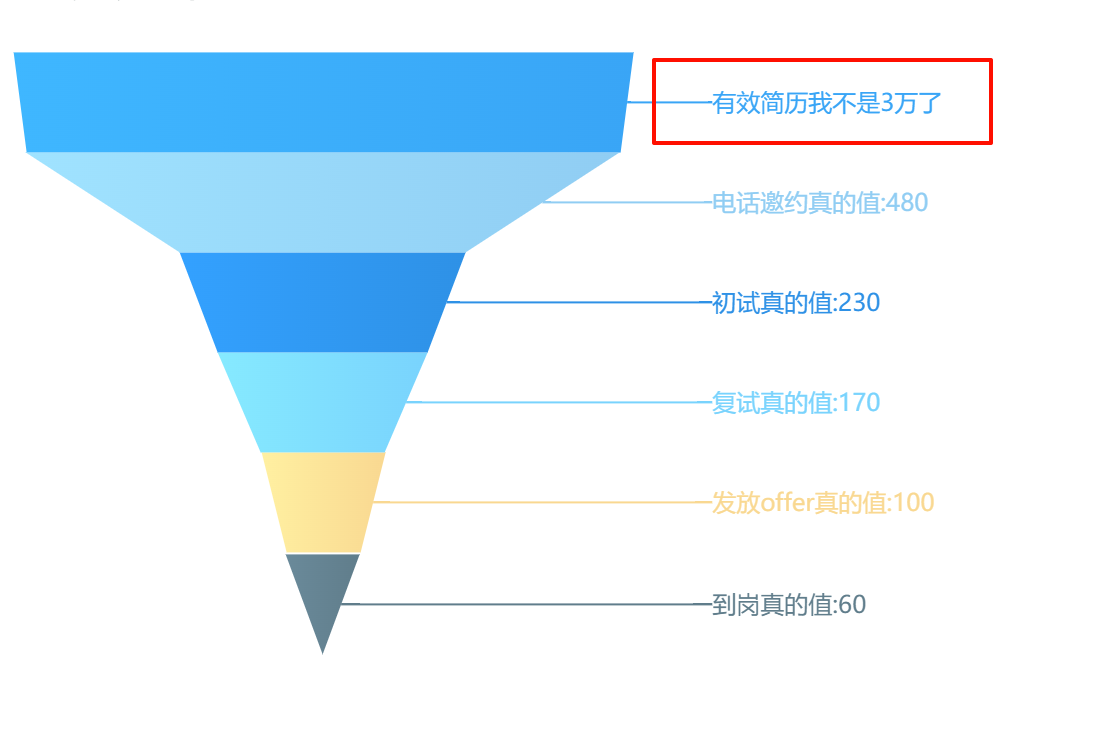
function(){
let bl=this.name;
if(bl=="有效简历"){
return this.name+"我不是3万了";
}
else {
return this.name+"真的值:"+this.value;}
}
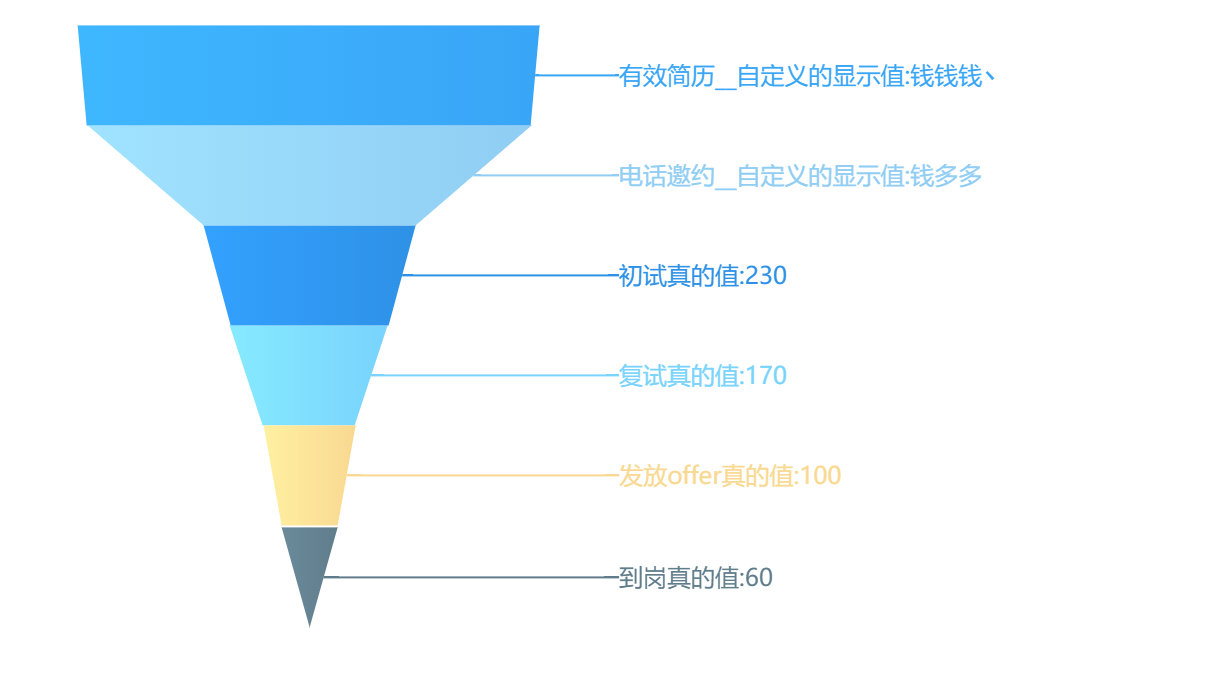
最后的效果
function(){
let bl=this.name;
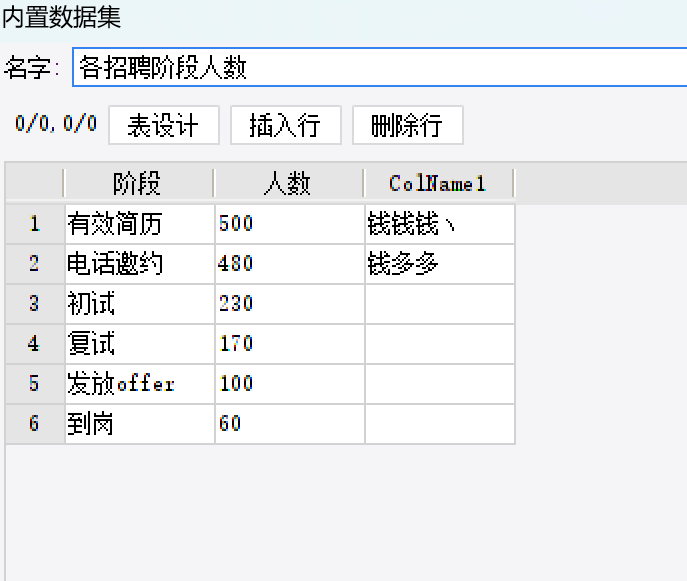
var sql = "map('"+bl+"','各招聘阶段人数',1,3)";
var value = FR.remoteEvaluate(sql);
if(bl=="有效简历"||bl=="电话邀约"){
return this.name+"__自定义的显示值:"+value;
}
else {
return this.name+"真的值:"+this.value;}
}


 立即参与
立即参与
