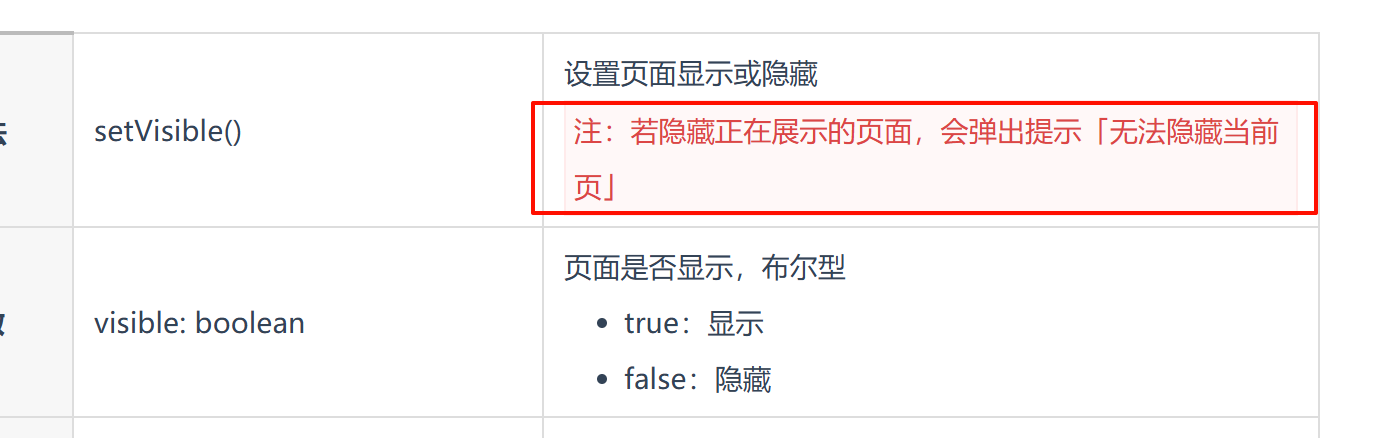
隐藏页有一个bug是,加载结束不能隐藏第一页.
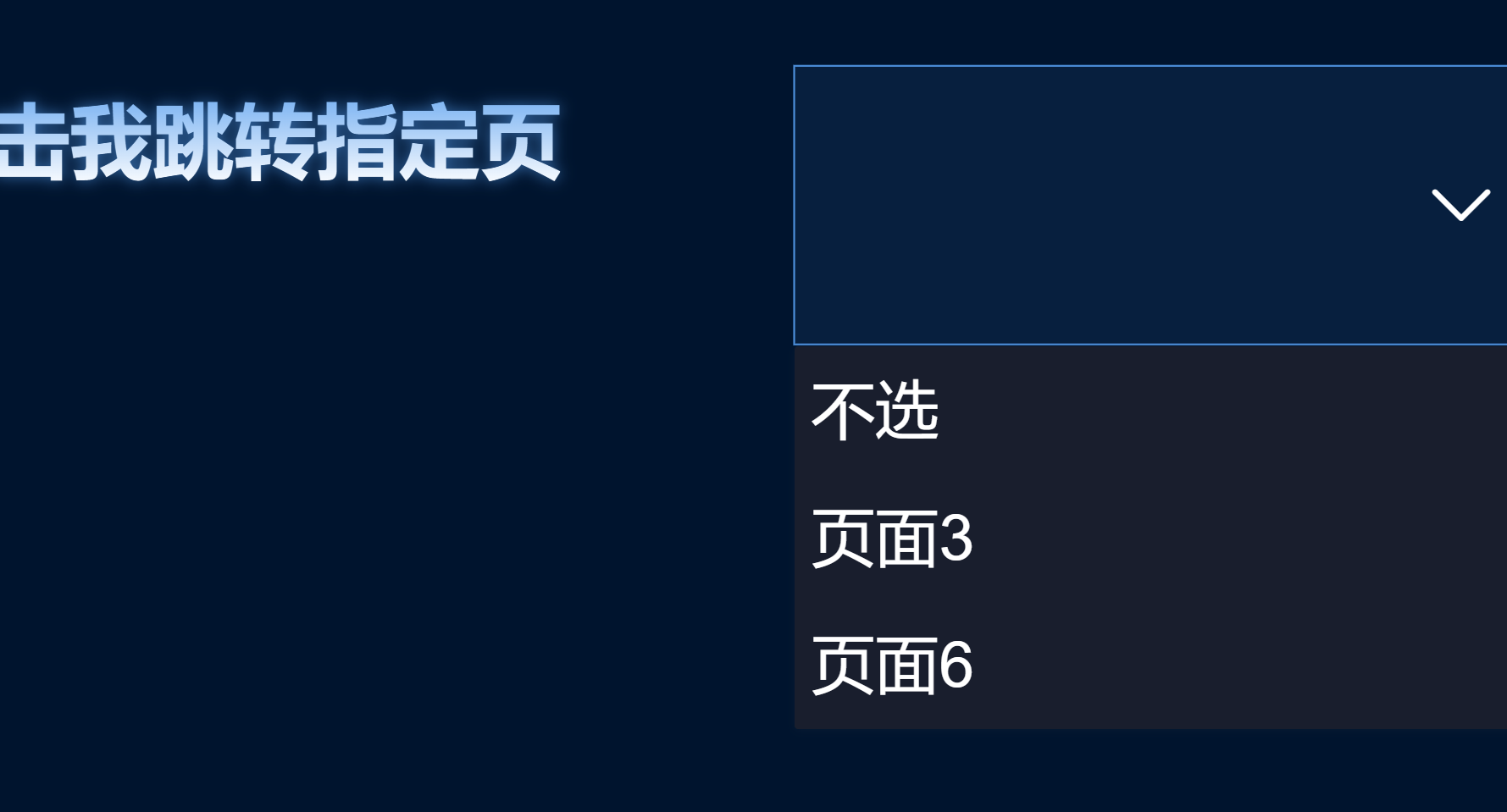
如果可以的话,把一页做成一个提示,或者按钮跳转的方式,让用户进来永远只有第一页
而这一页只有一个按钮,你就可以控制用户跳转哪一页了!!
"use document";
setTimeout(function() {
duchamp.getPage("页面3").setVisible(false);
},500)
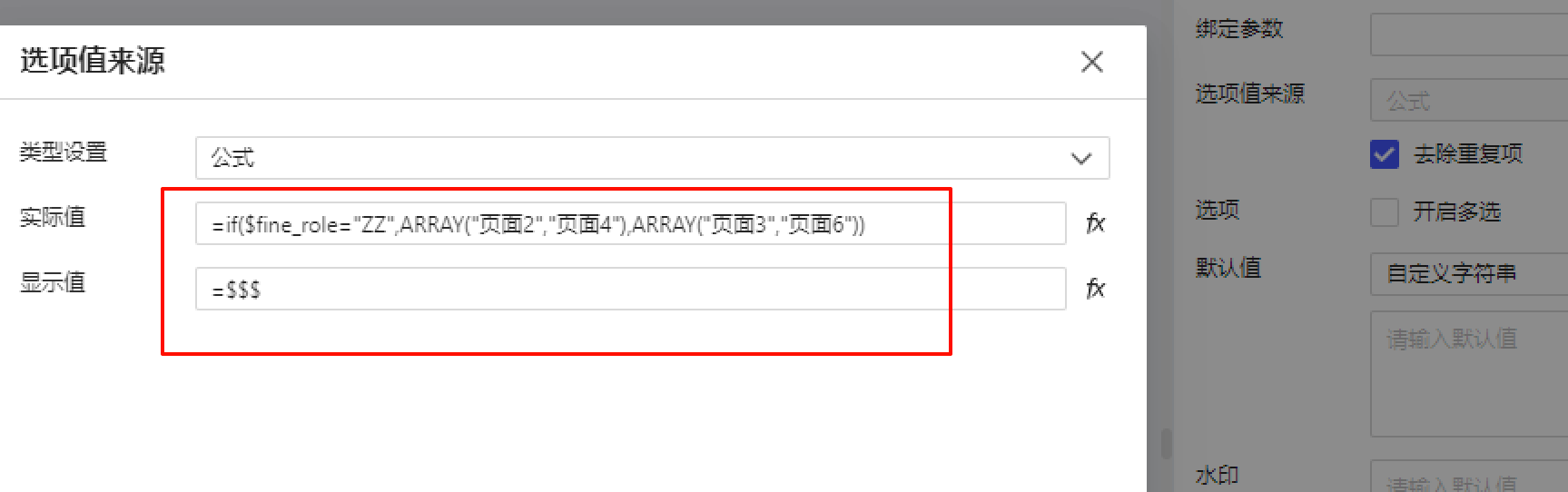
目录页可以直接用公式判断角色后,直接设置页了。这样用户点击后也只是权限的页了!
=if($fine_role="ZZ",ARRAY("页面2","页面4"),ARRAY("页面3","页面6"))



把左下角的切换按钮隐藏掉
加载结束事件

角色的获取,要在页面放一个控件,隐藏它,你用公式获取角色的名称然后判断了以后去跳转
"use document";
setTimeout(function() {
let bl=duchamp.getWidgetByName('role').getValue();//这个控制放在任何一个页面,你隐藏它
if(bl=="XX"){
duchamp.getPage("页面2").goto();
}
else (bl=="YY"){
duchamp.getPage("页面4").goto();
}
},200)

FVS-Tab组件历史接口- FineReport帮助文档 - 全面的报表使用教程和学习资料

 立即参与
立即参与
