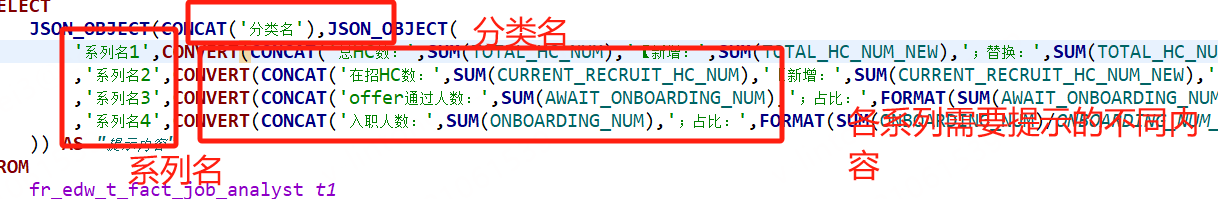
1、数据集查询,通过sql语句把所需要呈现的提示内容拼成json的形式。

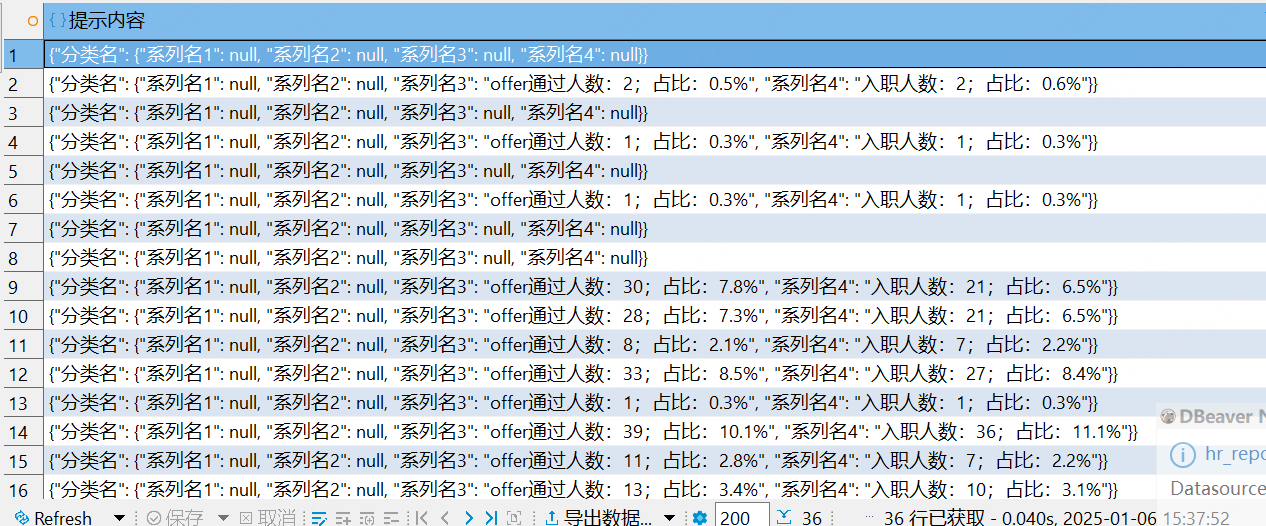
查询结果为:

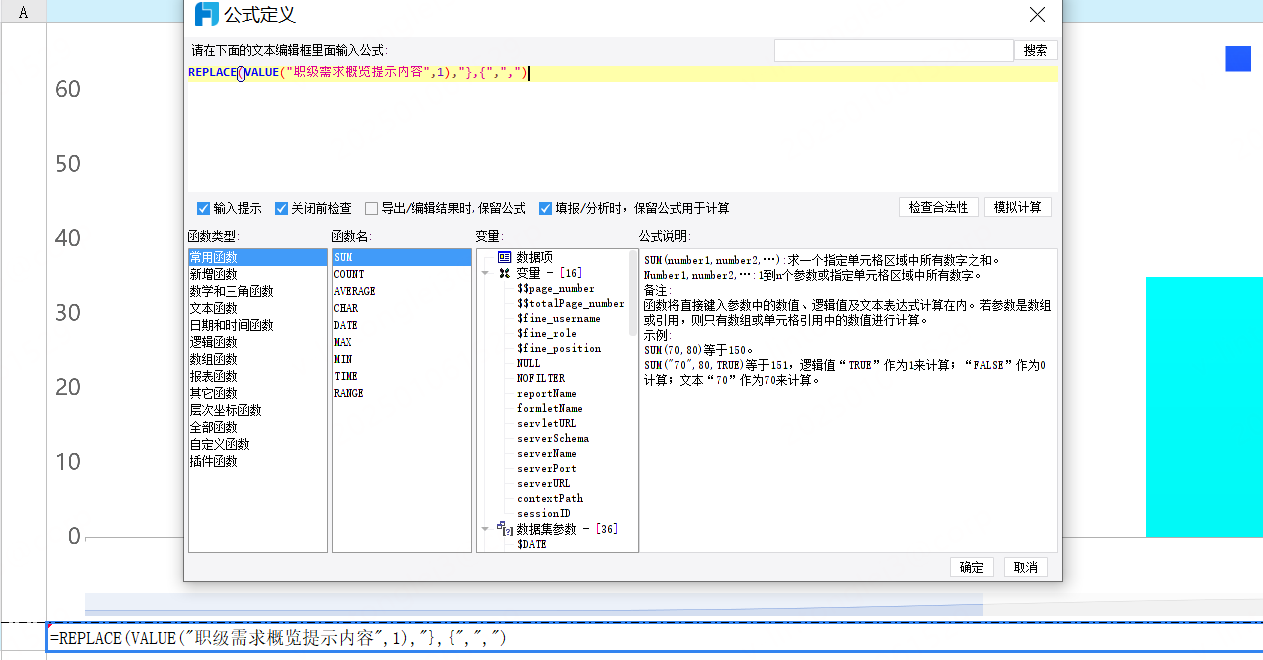
2、把结果单元格中,我这里是决策报表,所以放到了报表块的单元格中,通过公式把所有结果拼成一个json串:REPLACE(VALUE("数据集名称",1),"},{",",") ,倒是后就只需要加载一次,速度就上去了。

3、直接通过帆软提供的报表块接口获取单元格内容,过去需要的数据,再把获取到的json转map,就好操作了,代码如下:
```js
function(){
var points = this.points;
var category = this.category; //获取分类名
// 获取提示内容
var tips = _g().getWidgetByName("report13").getCellValue("B2");
// 获取当前分类的提示内容
var tip = new Map(Object.entries(JSON.parse(tips))).get(category);
// 将获取到的提示内容转为map
var ts = new Map(Object.entries(tip));
var text = "" + category + "";
for (var i = 0; i < points.length; i++) {
if (points[i].series.visible) {
// 系列名
var seriesName = points[i].seriesName;
// 系列值
var seriesValue = points[i].value;
// 系列颜色
var serIesColor = points[i].color;
var seriesNameAndValue = "";
if(seriesName == "系列名1"){
seriesNameAndValue = ts.get("系列名1") == null ? "自定义内容1" : ts.get("系列名1");
}else if(seriesName == "系列名2"){
seriesNameAndValue = ts.get("系列名2") == null ? "自定义内容2" : ts.get("系列名2");
}else if(seriesName == "系列名3"){
seriesNameAndValue = ts.get("系列名3") == null ? "自定义内容3" : ts.get("系列名3");
}else if(seriesName == "系列名4"){
seriesNameAndValue = ts.get("系列名4") == null ? "自定义内容4" : ts.get("系列名4");
}else{
// 不需要自定义的提示直接默认系列名 + 系列值。
seriesNameAndValue = seriesName + ":" + seriesValue;
}
text += "" + "● " + "" + seriesNameAndValue + "";
}
}
return text + "";
}
```
这样不管系列再多,自定义提示也不会卡顿了
 立即参与
立即参与
