
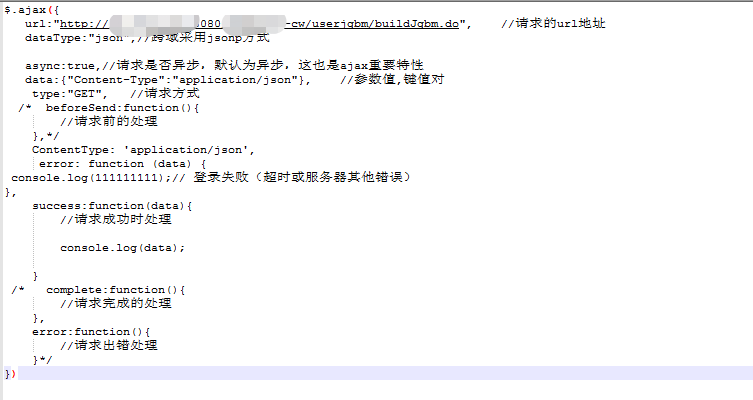
$.ajax({
url:"http://ip:端口/userjgbm/buildJgbm.do", //请求的url地址
dataType:"json",//跨域采用jsonp方式
async:true,//请求是否异步,默认为异步,这也是ajax重要特性
data:{"Content-Type":"application/json"}, //参数值,键值对
type:"GET", //请求方式
/* beforeSend:function(){
//请求前的处理
},*/
ContentType: 'application/json',
error: function (data) {
console.log(111111111);// 登录失败(超时或服务器其他错误)
},
success:function(data){
//请求成功时处理
console.log(data);
}
/* complete:function(){
//请求完成的处理
},
error:function(){
//请求出错处理
}*/
})
 立即参与
立即参与
