

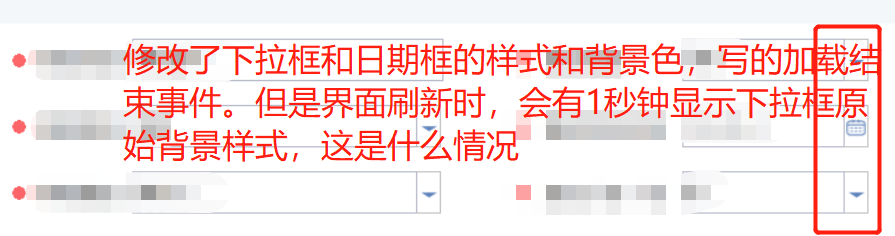
代码如下:加载结束事件
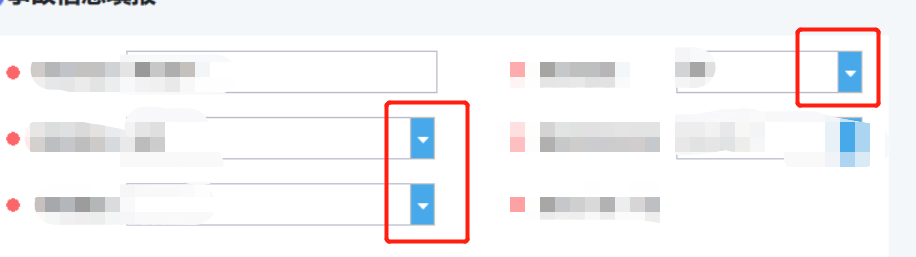
$('.fr-trigger-btn-up').css('background-color', '#fff'); //下拉处背景色
$('.fr-trigger-center').css("background", "url('/webroot/pic/sanjiao.png')center center / 150% 250% no-repeat");//下拉框按钮
$('.fr-date-trigger-center').css("background","url('/webroot/pic/rli1.png')center center / 100% 100% no-repeat");//日历框按钮
|
 立即参与
立即参与
