
动参显示图表.cpt
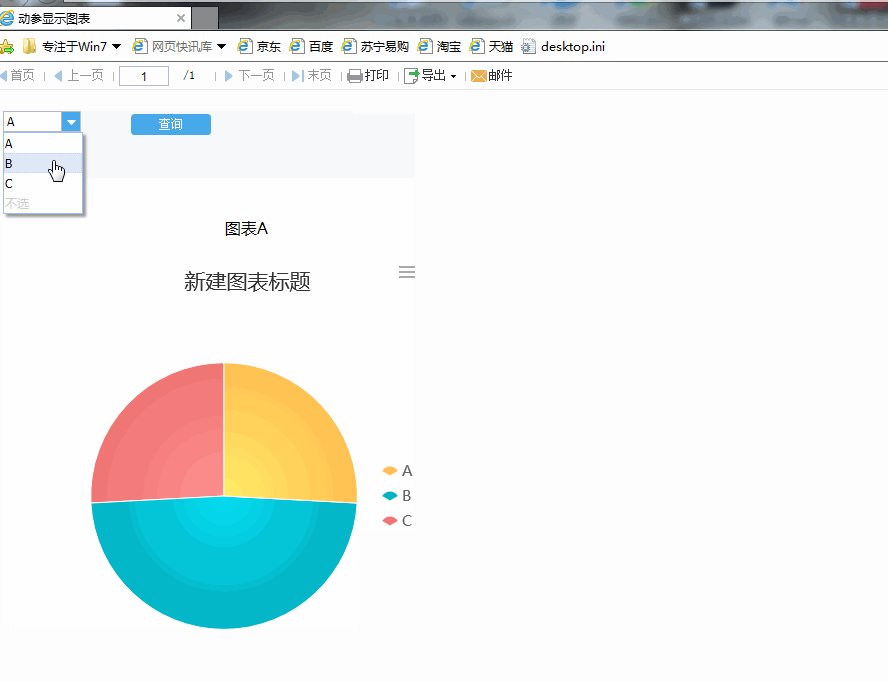
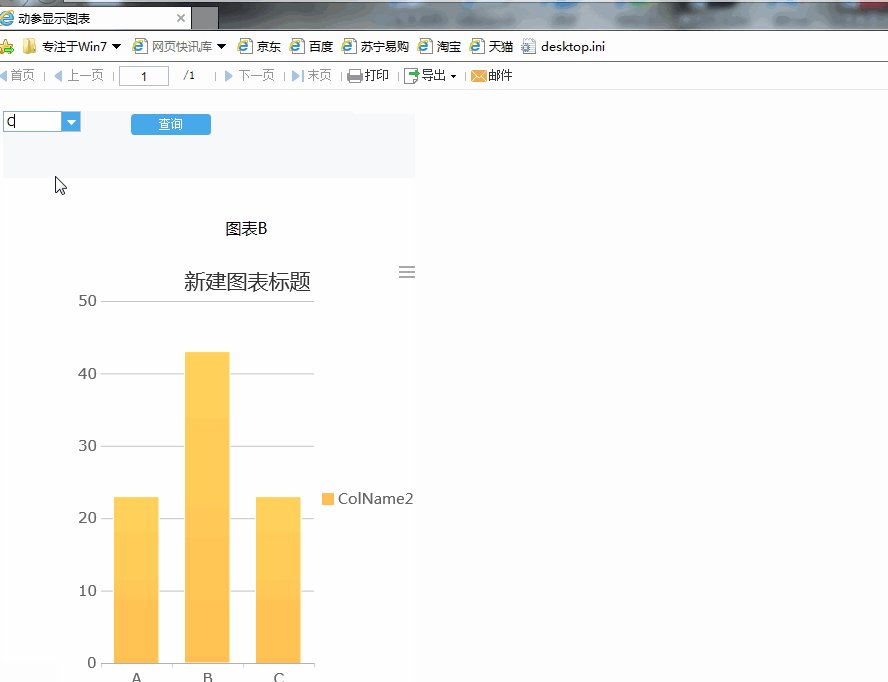
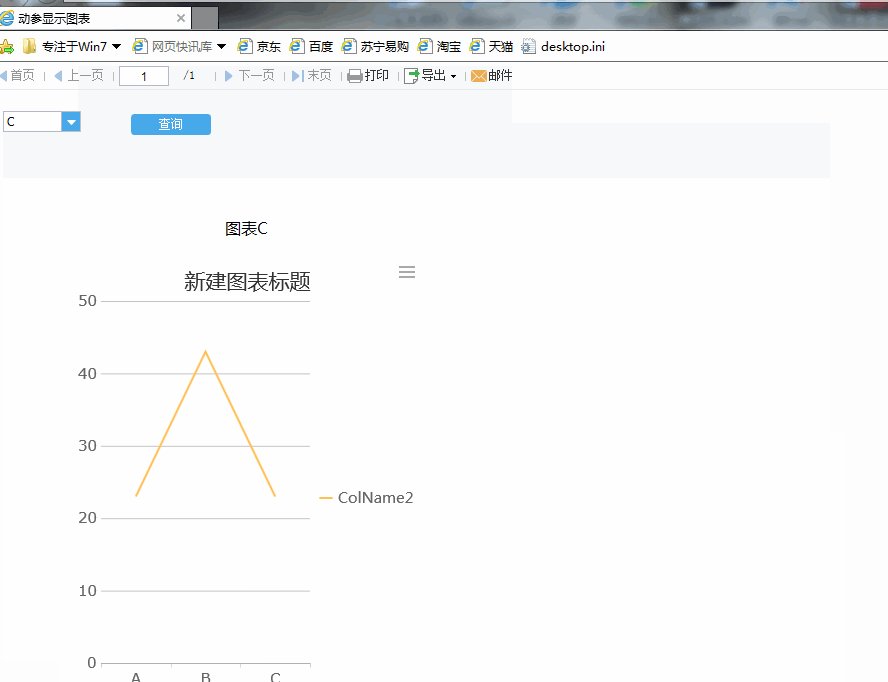
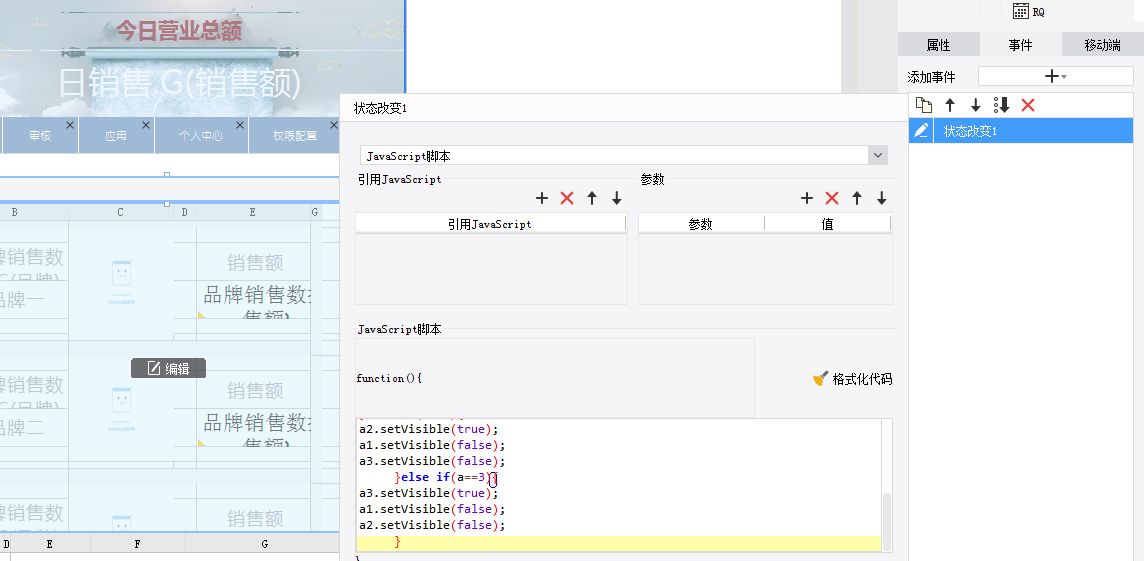
可以用js控制根据下拉框的值来控制其显示或者隐藏


var a=this.options.form.getWidgetByName("A").getValue();
var a1 = this.options.form.getWidgetByName("REPORT16");
var a2 = this.options.form.getWidgetByName("REPORT3");
var a3 = this.options.form.getWidgetByName("REPORT4");
//alert(a);
if(a==1){
a1.setVisible(true);
a2.setVisible(false);
a3.setVisible(false);
}else if(a==2){
a2.setVisible(true);
a1.setVisible(false);
a3.setVisible(false);
}else if(a==3){
a3.setVisible(true);
a1.setVisible(false);
a2.setVisible(false);
}
 立即参与
立即参与
