分享一下我的案例,虽然和你的不同,但是相似,我有一个审核单,就是前面有人操作修改物料名称,需要有一个人审核。
审核的人打开报表,会显示所有物料名称修改申请记录,审核的人只要点击审核按钮即为通过,默认是待确认。
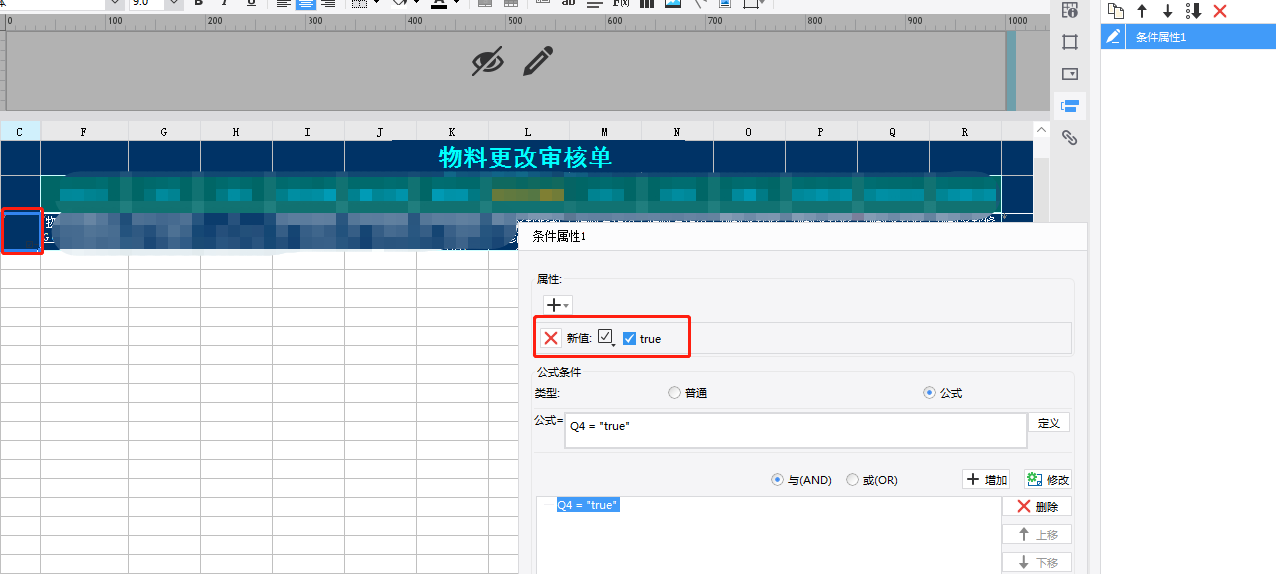
设计原理是:报表打开后,当Q列审核状态为true,第一列复选框就勾选,复选框有个初始化事件,当复选框初始是勾选状态时,复选框不可用。
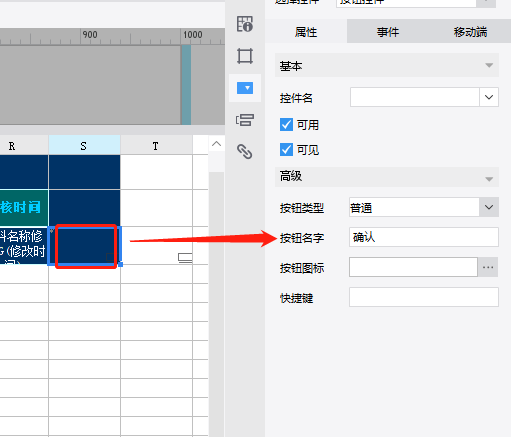
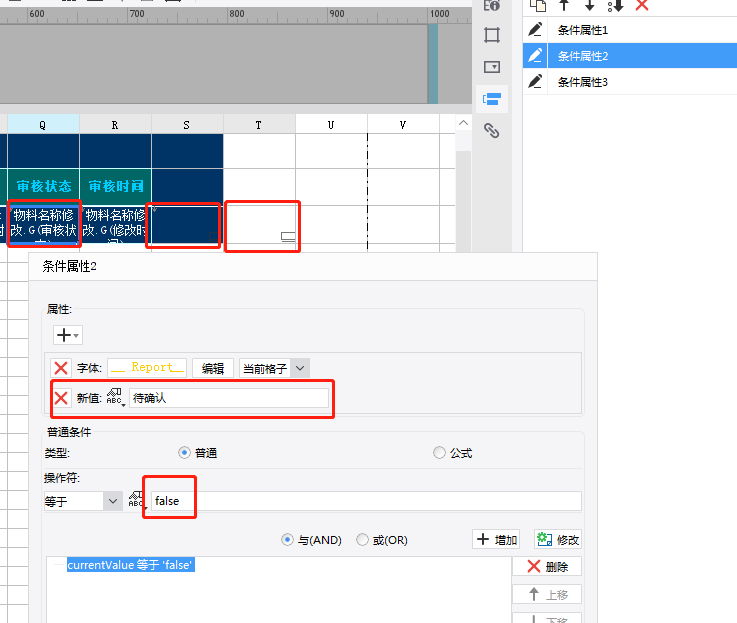
当Q列的显示值为:已确认时,审核按钮不可操作。
审核时,当前面第一列的复框没勾选时,不可以时行审核操作,会提示:未勾选不能确认
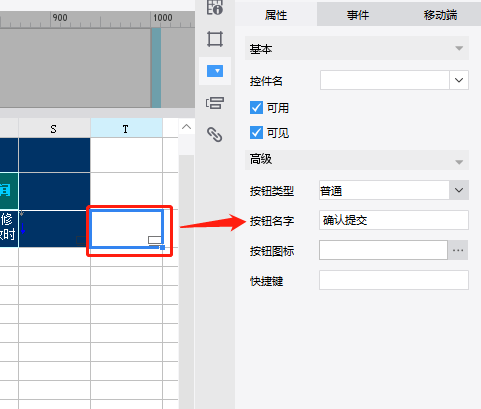
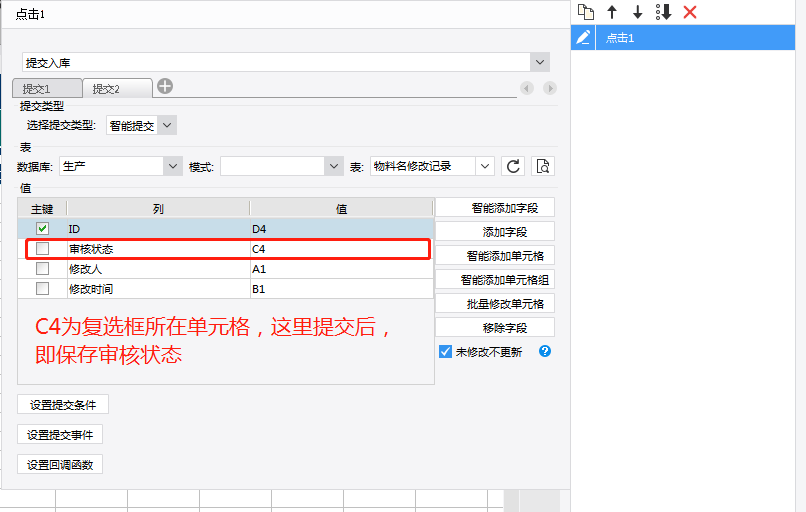
勾选后点击审核按钮时,给出提示框进行再次确认操作,点击确认,执行隐藏列的自定义提交按钮,提交审核状态信息。


点击事件:
var location = this.options.location; //获取当前控件的位置
var k = FR.cellStr2ColumnRow(location);
var co = k.col;
var ro = k.row;
var coo = k.col + 1;
var col = k.col - 16;
var sh = contentPane.getWidgetByCell(FR.columnRow2CellStr({
col: col,
row: ro
})).getValue();
var xiugai = contentPane.getWidgetByCell(FR.columnRow2CellStr({
col: coo,
row: ro
}));
if (sh == true) {
FR.Msg.confirm("提示", "点击确定将代表您审核通过.", function(value) {
if (value) {
setTimeout(function() {
xiugai.fireEvent('click');
}, 100);
} else {
return false;
}
}, 100)
} else {
FR.Msg.alert("警告", "未勾选不能确认.");
};
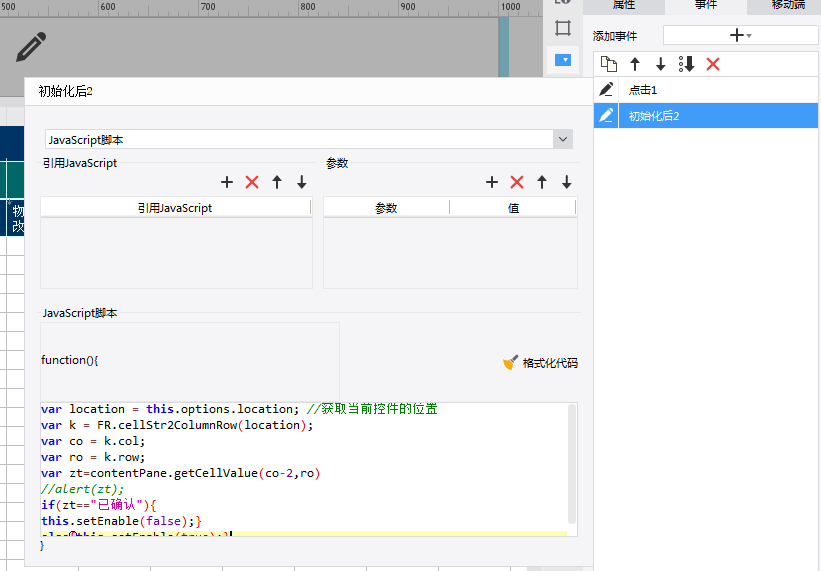
初始化事件:
var location = this.options.location; //获取当前控件的位置
var k = FR.cellStr2ColumnRow(location);
var co = k.col;
var ro = k.row;
var zt=contentPane.getCellValue(co-2,ro)
//alert(zt);
if(zt=="已确认"){
this.setEnable(false);}
else{this.setEnable(true);}

代码中涉及到的单元格,我截图给你看下:

C列复选框初始化事件:
var location = this.options.location; //获取当前控件的位置
var k = FR.cellStr2ColumnRow(location);
var co = k.col;
var ro = k.row;
//alert(this.getValue());
if(this.getValue()!='true'){
contentPane.setCellValue(co,ro,"false")
}
 立即参与
立即参与
