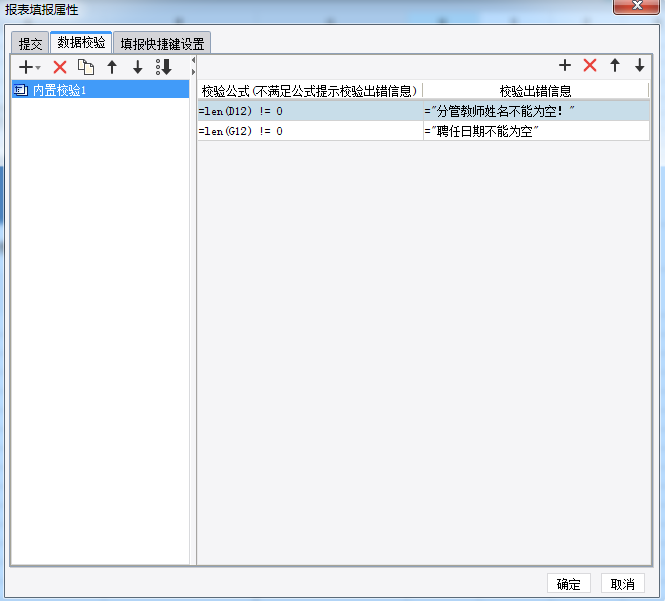
一、设置效验属性


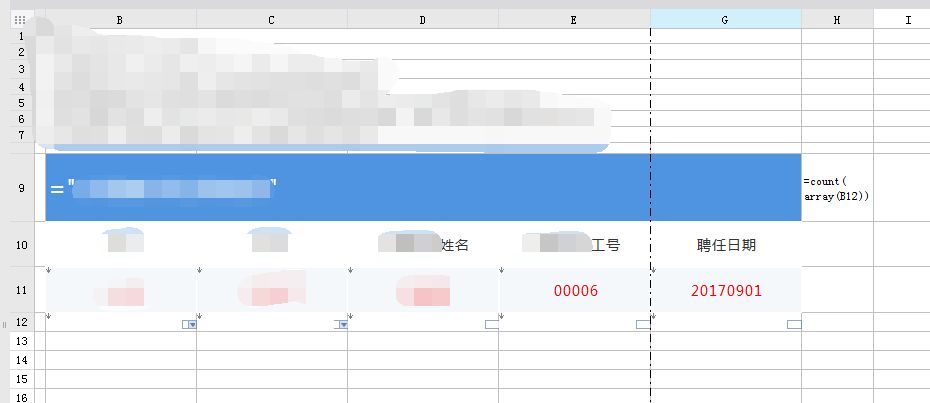
二、获取插入行数


count(arr(B12)) //在不拓展的单元格上写入公式,获取填报单元格行数,需要时可隐藏改单元格
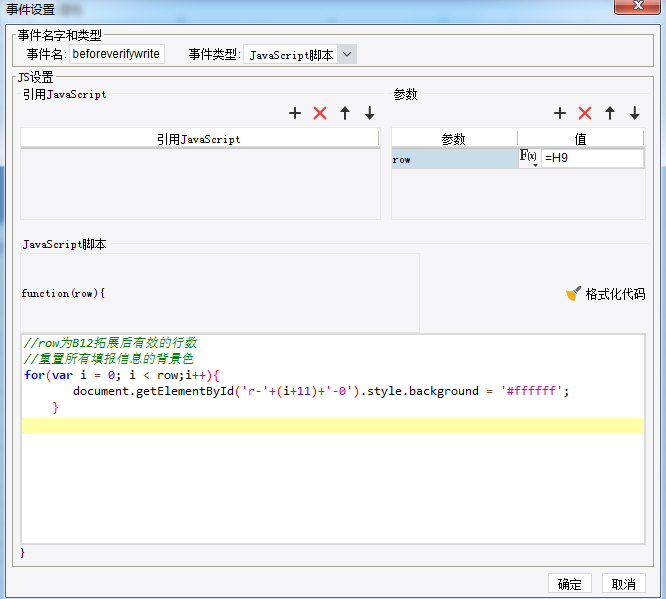
三、设置效验提交前属性,重置插入行的背景色


//row为B12拓展后有效的行数
//重置所有填报信息的背景色
for(var i = 0; i < row;i++){ document.getElementById('r-'+(i+11)+'-0').style.background = '#ffffff'; }
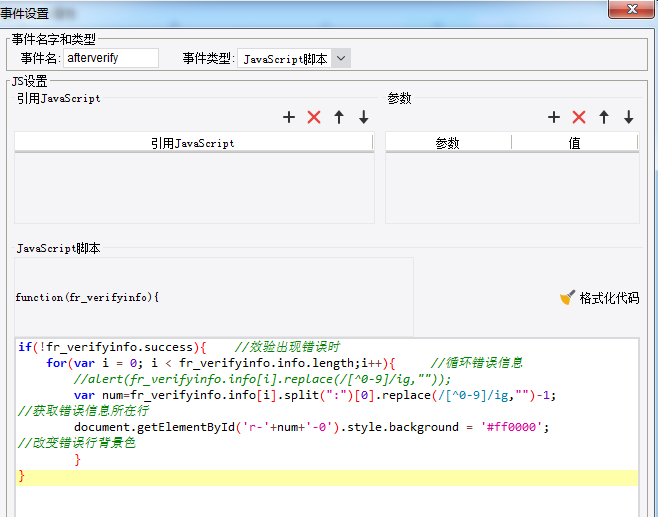
四、设置效验后属性,改变错误行背景色


if(!fr_verifyinfo.success){ //效验出现错误时 for(var i = 0; i < fr_verifyinfo.info.length;i++){ //循环错误信息 //alert(fr_verifyinfo.info[i].replace(/[^0-9]/ig,""));
var num=fr_verifyinfo.info[i].split(":")[0].replace(/[^0-9]/ig,"")-1; //获取错误信息所在行 document.getElementById('r-'+num+'-0').style.background = '#ff0000'; //改变错误行背景色 }
}
 立即参与
立即参与
