1、将审核状态数据放在一个隐藏的单元格,如:A1
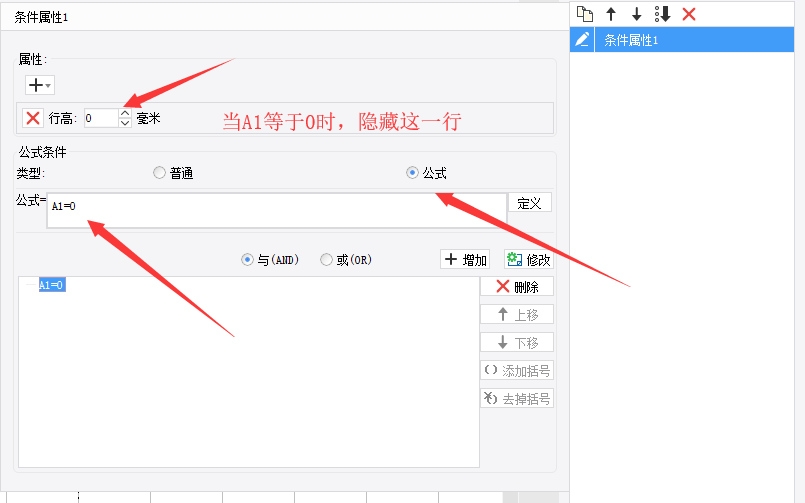
2、假设审核通过时,A1的值应该是0,在【确认】按钮所在的单元格添加条件属性,
补充一个JS的方式:
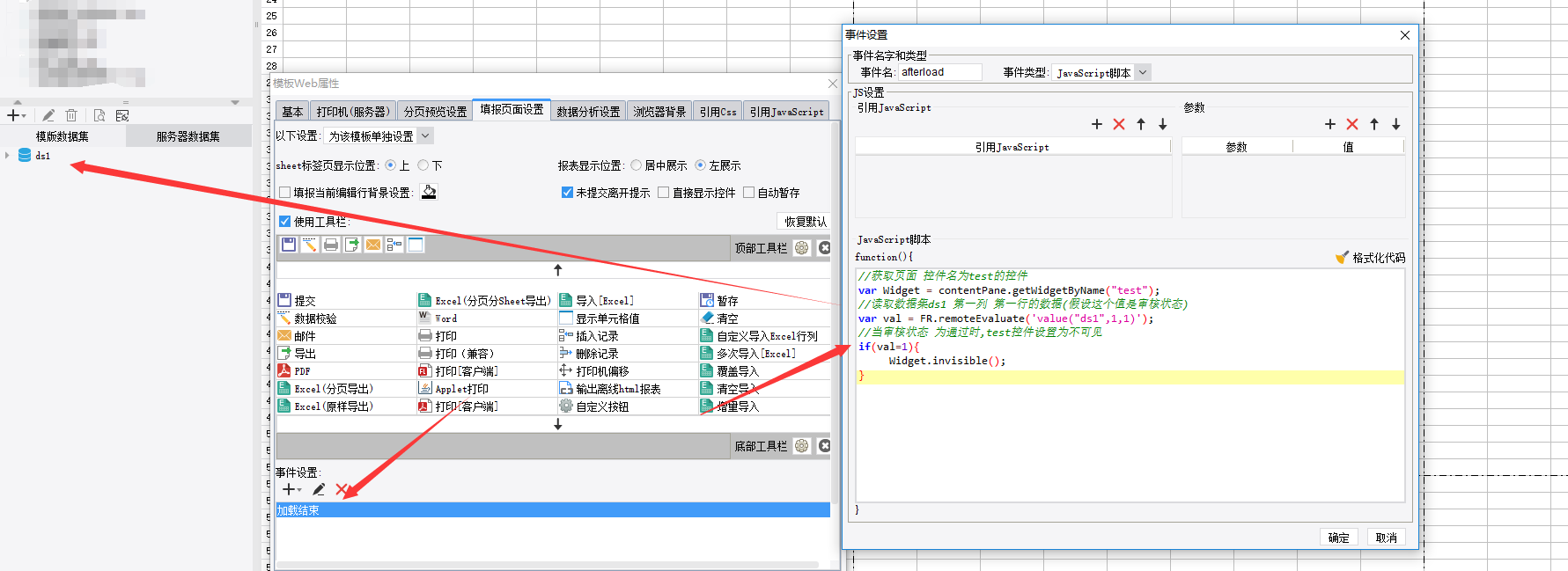
给页面添加【加载结束】事件:
//获取页面 控件名为test的控件
var Widget = contentPane.getWidgetByName("test");
//读取数据集ds1 第一列 第一行的数据(假设这个值是审核状态)
var val = FR.remoteEvaluate('value("ds1",1,1)');
//当审核状态 为通过时,test控件设置为不可见
if(val=1){
Widget.invisible();
}
 立即参与
立即参与
