具体问题描述是什么
如果是想通过策略下拉框隐藏的话,可以参考下面的方法:
可以给查询按钮加一个点击事件js:
var a = _g().parameterEl.getWidgetByName("策略").getValue();
if(a=="XXX"){ this.options.form.getWidgetByName('report0').setVisible(false);}
else if { this.options.form.getWidgetByName('report1').setVisible(false);}
可以参考下文档:
https://help.finereport.com/doc-view-1736.html
---------------------
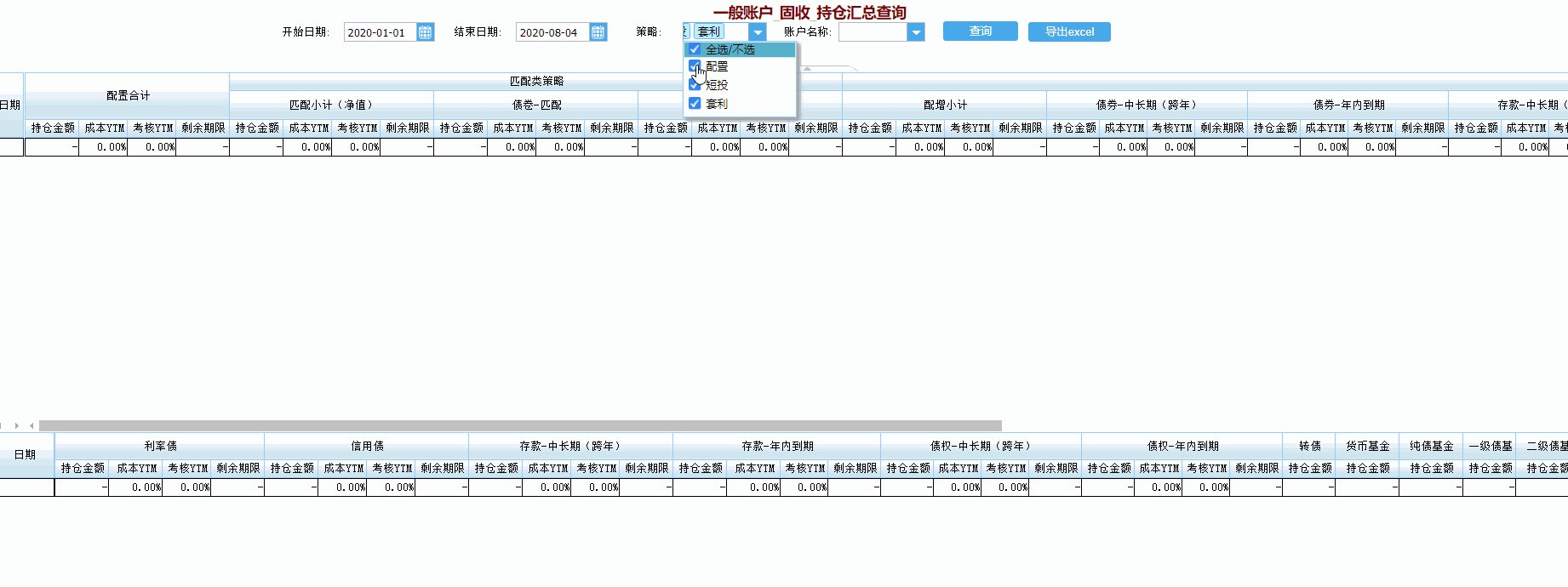
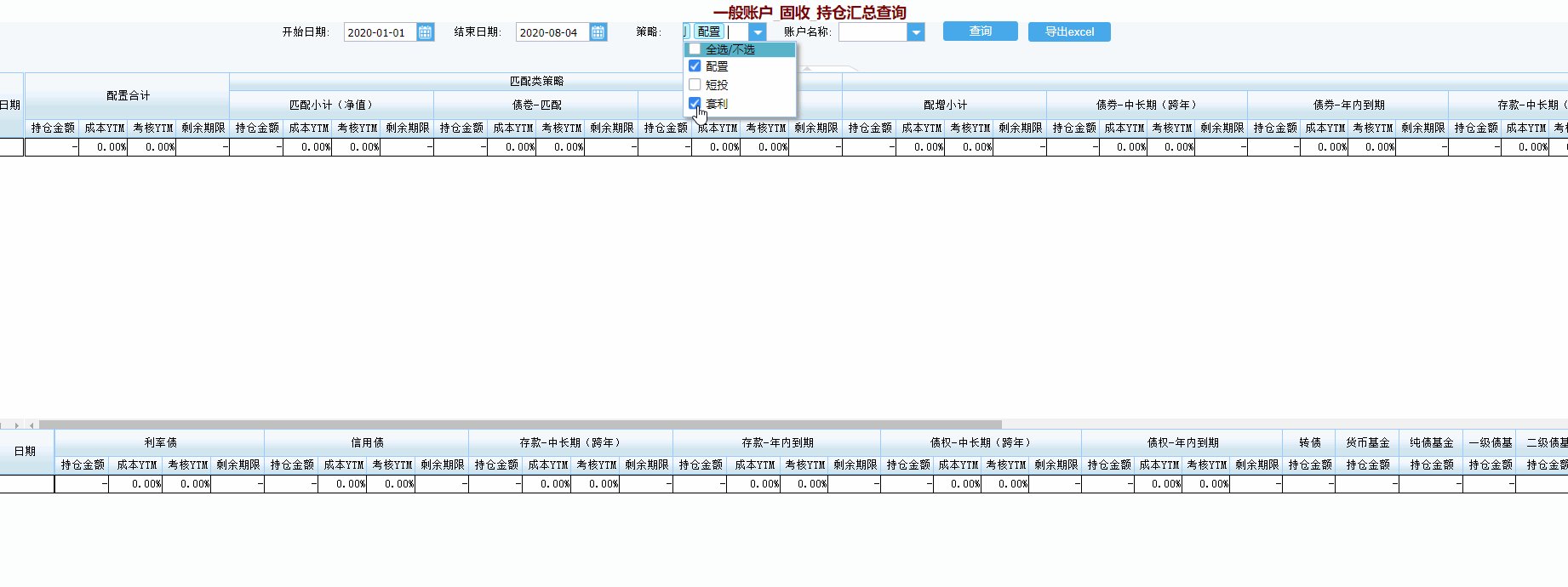
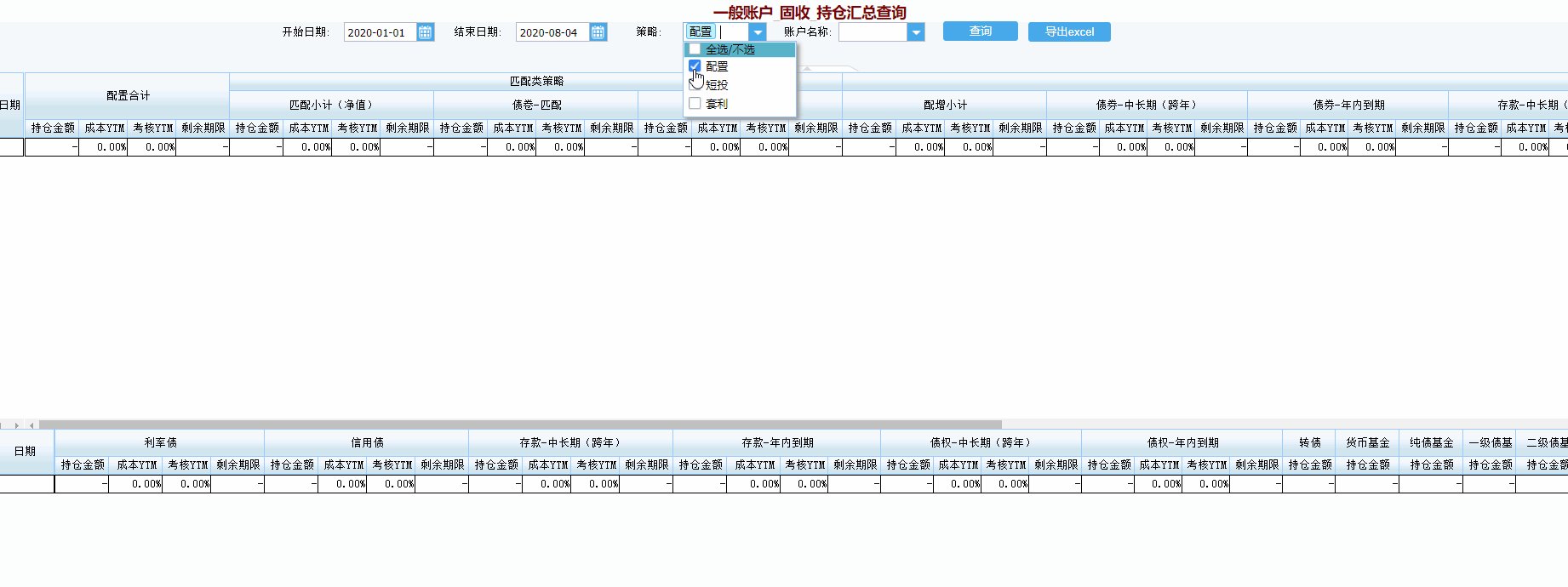
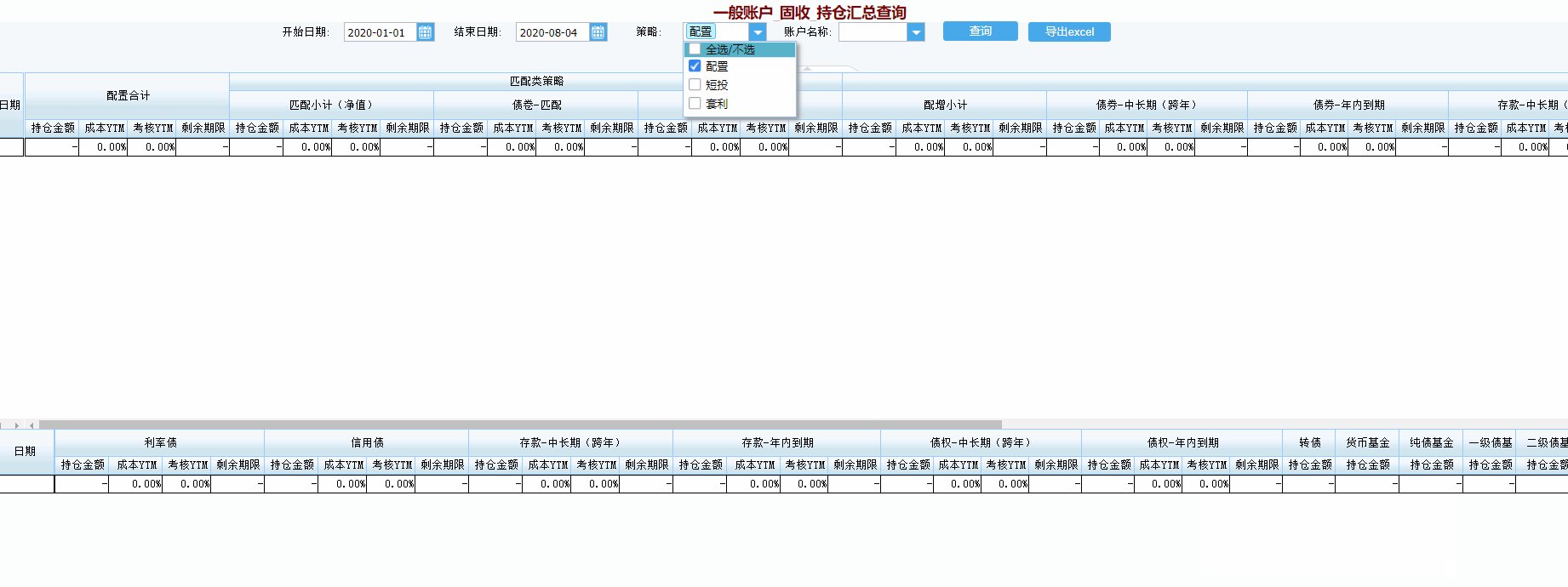
你看下是不是这个效果:
5.frm

-----------------------------------------------
------------查询后 隐藏----------
5.frm
把原先的策略和查询按钮中的js都清空哈,然后把下面的js写在body初始化事件中:
setTimeout(function(){
var a = _g().parameterEl.getWidgetByName("策略").getValue();
var arr = a.indexOf("配置");
var b = a.length
if(b !==0 && arr == -1){
_g().getWidgetByName('REPORT1').setVisible(false);
}
else {
_g().getWidgetByName('REPORT1').setVisible(true);
}},80)
 立即参与
立即参与
