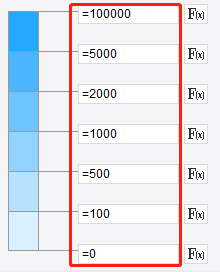
已经解决。解决方法:在图例样式中首先设置对应数值。

这时候预览的时候,预览的情况分别是0-100,100-500,500-100.......
这时,在标签格式中,选择自定义

并把原来的
function(){
return this.from + '-' + this.to
}修改为
function(){
if(this.from == 0){
return this.to + '亿元以下'
}else if(
this.from == 5000){
return this.from+'亿元以上'
}else{
return this.from +'亿元-'+ this.to +'亿元'
}
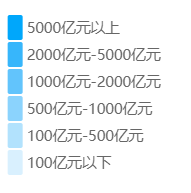
}显示结果即可实现

 立即参与
立即参与
