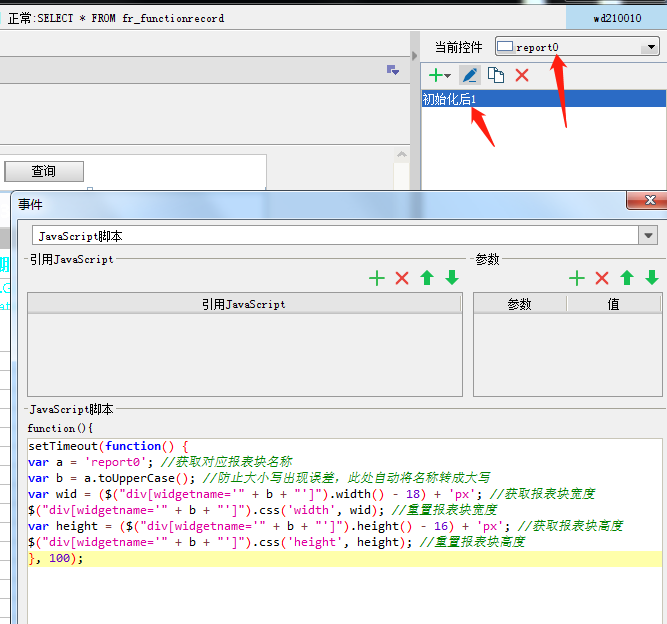
setTimeout(function() {
var a = 'report0'; //获取对应报表块名称
var b = a.toUpperCase(); //防止大小写出现误差,此处自动将名称转成大写
var wid = ($("div[widgetname='" + b + "']").width() - 18) + 'px'; //获取报表块宽度
$("div[widgetname='" + b + "']").css('width', wid); //重置报表块宽度
var height = ($("div[widgetname='" + b + "']").height() - 16) + 'px'; //获取报表块高度
$("div[widgetname='" + b + "']").css('height', height); //重置报表块高度
}, 100);

report0改成你的对应的报表块控件的控件名
 立即参与
立即参与
