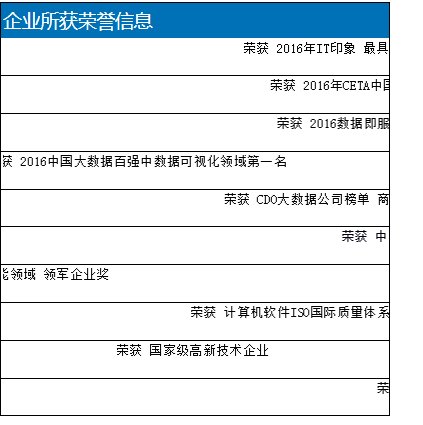
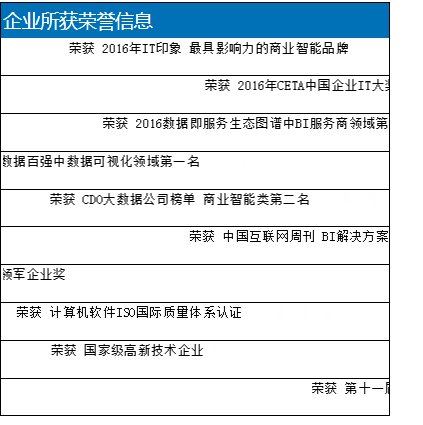
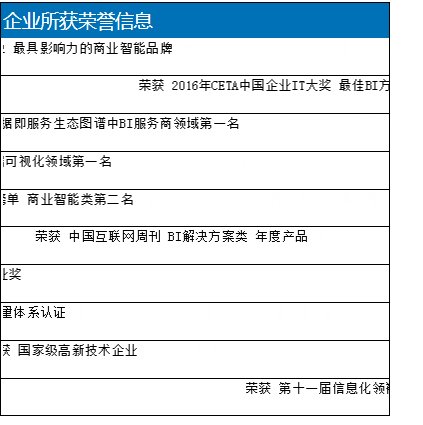
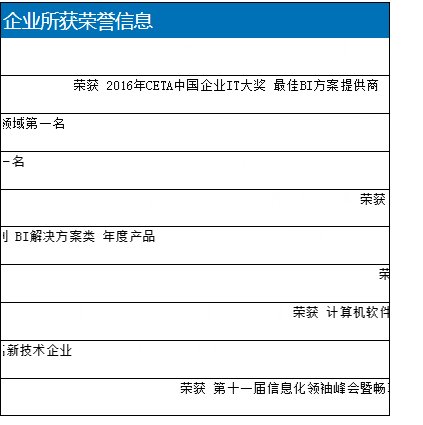
"<marquee id='affiche' align='left' behavior='scroll' bgcolor='#ffffff' direction='left' height='250' width='400' hspace='0' vspace='2' loop='-1' scrollamount='"+rand()*(10-1)+2+"' scrolldelay='100' onMouseOut='this.start()' onMouseOver='this.stop()'>" + REPLACE(A4, ",", "<br />") + "</marquee>"
 你该不会要弹幕效果吧?
你该不会要弹幕效果吧?
数据设置向下扩展,行高调小。
 立即参与
立即参与
