这是其中一种,如果想好看,要写js
-------------------------------------------------------------------------------
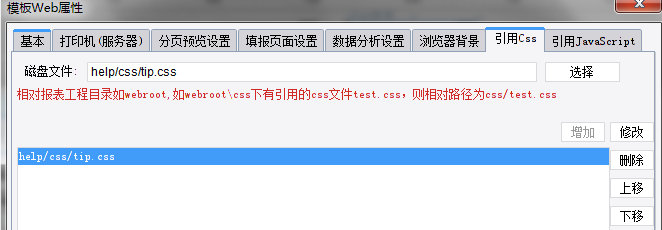
tip.css
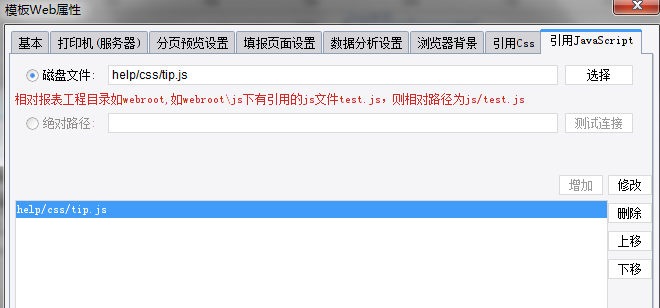
tip.js
准备上面两个文件到 webapps\webroot\help\css 目录 下
然后加载文件:


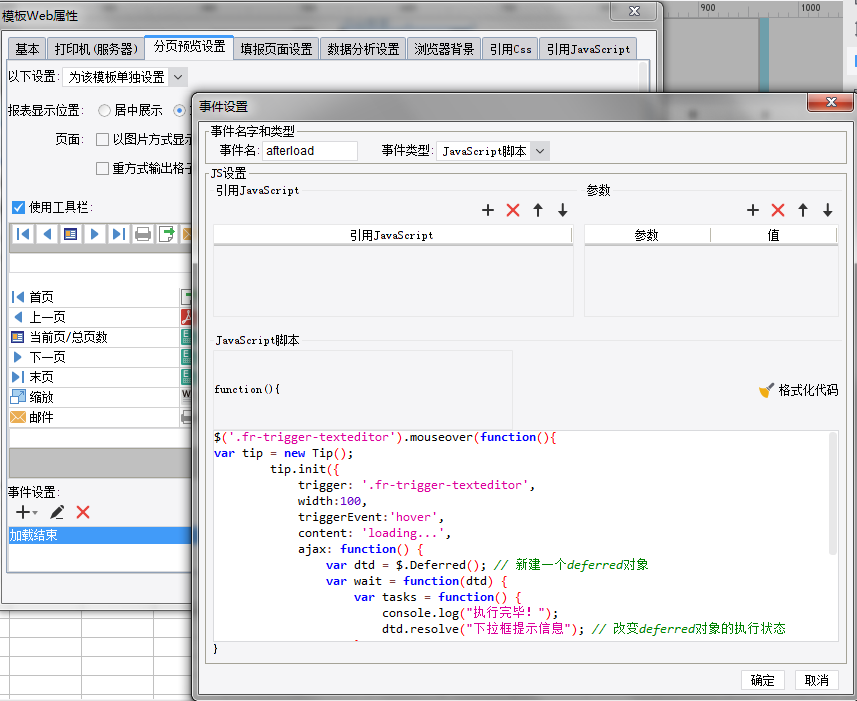
然后在分页预览,或者其他预览下添加加载结束事件:
$('.fr-trigger-texteditor').mouseover(function(){//下拉框的class名,下拉框对应的calss名有好几个,你选择一个。
var tip = new Tip();
tip.init({
trigger: '.fr-trigger-texteditor',
width:100,
triggerEvent:'hover',
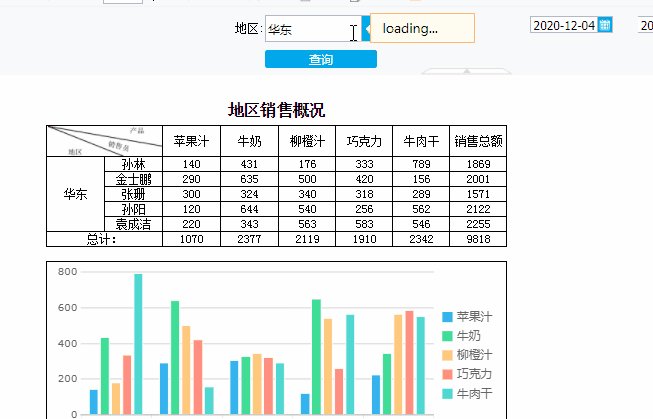
content: 'loading...',
ajax: function() {
var dtd = $.Deferred(); // 新建一个deferred对象
var wait = function(dtd) {
var tasks = function() {
console.log("执行完毕!");
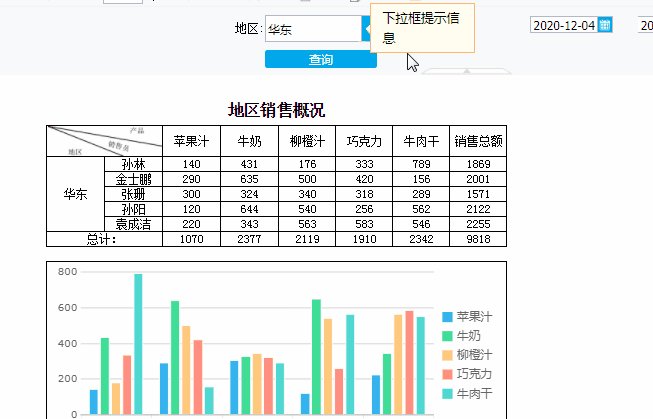
dtd.resolve("下拉框提示信息"); // 改变deferred对象的执行状态
};
setTimeout(tasks, 1000);
return dtd;
};
wait(dtd);
return dtd;
}
});
});
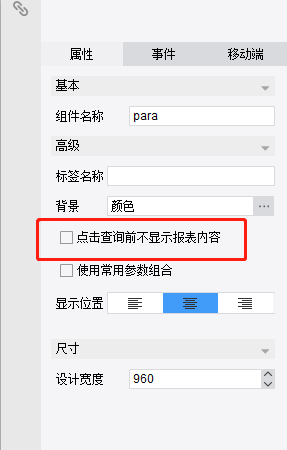
这里要取消勾选 ,否则,代码不生效:


 立即参与
立即参与
