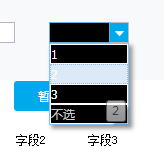
下拉框出初始化事件:(颜色自己改)
setTimeout(function() {
$(".fr-trigger-text.fr-border-box").find("input").css({"background-color":"black","color":"white"})
},100);
下拉框编辑前事件:(颜色自己改)
$(".fr-combo-list").css({"background-color":"black","color":"white"})
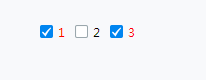
复选框按钮状态改变事件 :
////////////////////////////////////参数面板复选框按钮组选中变色/////////////////////////
setTimeout(function(){
$(".x-text.fr-widget-click.fr-checkbox-checkon").css("color","red");
/*$(".x-text.fr-widget-click.fr-checkbox-checkon").css({"color":"red",//颜色
"font-size":"15px",//字号
"font-weight":"bord"//字体效果
})*/
$(".x-text.fr-widget-click.fr-checkbox-checkoff").css("color","black");
},100)
 立即参与
立即参与
