最简单方案,把全选按钮不显示,默认为空就是全选就可以了啊
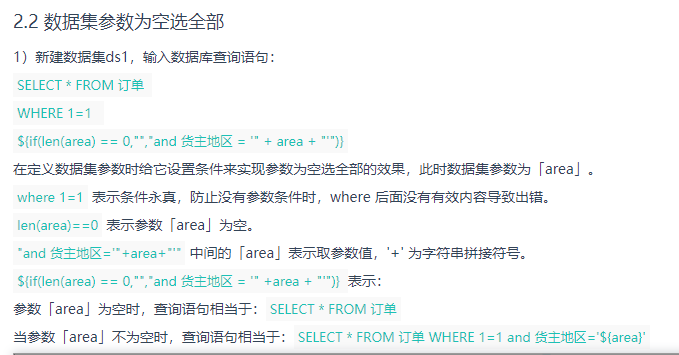
参考下拉框参数为空选择全部-https://help.fanruan.com/finereport/doc-view-2394.html

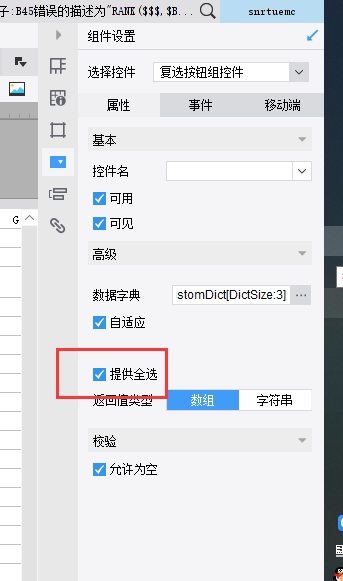
复选按钮组的话,这个勾不要选

取消下拉复选框全选
选择下拉复选框,然后选择事件,添加一个初始化事件,写一下js语句。
$.extend(FR.CheckBoxEditor.prototype,{
initControlPane:function(){
this.$controlPane = $("").addClass('fr-checkbox-control').css('display',"none");
}
});
或者
$.extend(FR.CheckBoxEditor.prototype,{
initControlPane:function(){
this.$controlPane = $("<div style='padding-right:20px'>").addClass('fr-checkbox-control').css('display',"none");
}
});
 立即参与
立即参与
