
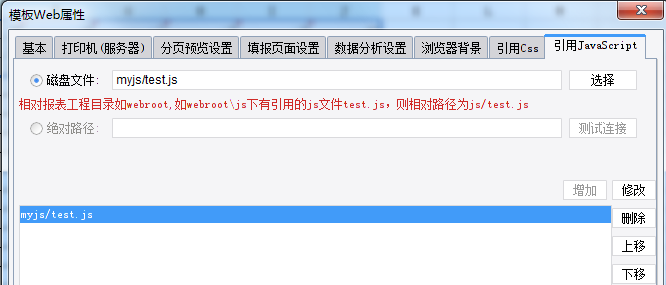
在Web属性里引入了test.js,代码如下:
window.onload = function() {
var _area = document.createElement("div");
_area.style.display = "none";
_area.style.position = "absolute";
_area.style.width = "0px";
_area.style.height = "0px";
_area.style.fontSize = "0px";
_area.style.margin = "0px";
_area.style.padding = "0px";
_area.style.opacity = "0.5";
_area.style.top = "0px";
_area.style.left = "0px";
_area.style.filter = "alpha(opacity:50)";
_area.style.border = "1px dashed rgb(0,0,0)";
_area.style.zIndex = "1000";
var m_down = 0 ;
var start ={x:0,y:0};
var _containner = document.getElementsByClassName("sheet-container")[0];
_containner.appendChild(_area);
function getPosition(){
var e = window.event || arguments[0];
return {
x: e.pageX || (e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft)),
y: e.pageY - 71 || (e.clientY + (document.documentElement.scrollTop || document.body.scrollTop))
};
}
function hasClass(elem, cls) {
cls = cls || '';
if (cls.replace(/\s/g, '').length == 0) return false; //当cls没有参数时,返回false
return new RegExp(' ' + cls + ' ').test(' ' + elem.className + ' ');
}
function addClass(ele, cls) {
if (!hasClass(ele, cls)) {
ele.className = ele.className == '' ? cls : ele.className + ' ' + cls;
}
}
function removeClass(elem, cls) {
if (hasClass(elem, cls)) {
var newClass = ' ' + elem.className.replace(/[\t\r\n]/g, '') + ' ';
while (newClass.indexOf(' ' + cls + ' ') >= 0) {
newClass = newClass.replace(' ' + cls + ' ', ' ');
}
elem.className = newClass.replace(/^\s+|\s+$/g, '');
}
}
function isIn(selDiv, region){
var st = _containner.scrollTop;
var s_top = parseInt(selDiv.offsetTop);
var s_left = parseInt(selDiv.offsetLeft) ;
var s_right = s_left + parseInt(selDiv.offsetWidth);
var s_bottom = s_top + parseInt(selDiv.offsetHeight);
var r_top = parseInt(region.offsetTop) + parseInt(_containner.scrollTop);
var r_left = parseInt(region.offsetLeft) + parseInt(_containner.scrollLeft);
var r_right = r_left + parseInt(region.offsetWidth);
var r_bottom = r_top + parseInt(region.offsetHeight);
var t = Math.max(s_top, r_top);
var r = Math.min(s_right, r_right);
var b = Math.min(s_bottom, r_bottom);
var l = Math.max(s_left, r_left);
if (b > t + 5 && r > l + 5) {
return selDiv;
} else {
return null;
}
};
_containner.onmousedown = function(){
var e = window.event || arguments[0];
start = getPosition(e);
// alert(start.x + ":" + start.y);
m_down = 1 ;
};
_containner.onmouseup = function(){
_area.style.display = "none";
m_down = 0 ;
};
_containner.onmousemove = function(){
var e = window.event || arguments[0];
var divs = document.getElementsByClassName("fh");
if(m_down){
_area.style.display = "block";
_area.style.left = Math.min(start.x, getPosition(e).x) + "px";
_area.style.top = Math.min(start.y, getPosition(e).y) + "px";
_area.style.width = Math.abs(start.x - getPosition(e).x) + "px";
_area.style.height = Math.abs(start.y - getPosition(e).y) + "px";
for(var i = 0; i<divs.length;i++){
if(isIn(divs[i], _area)){
addClass(divs[i], "sel");
} else {
removeClass(divs[i], "sel");
}
}
}
};
};
 立即参与
立即参与
