 1:添加按钮控件
1:添加按钮控件
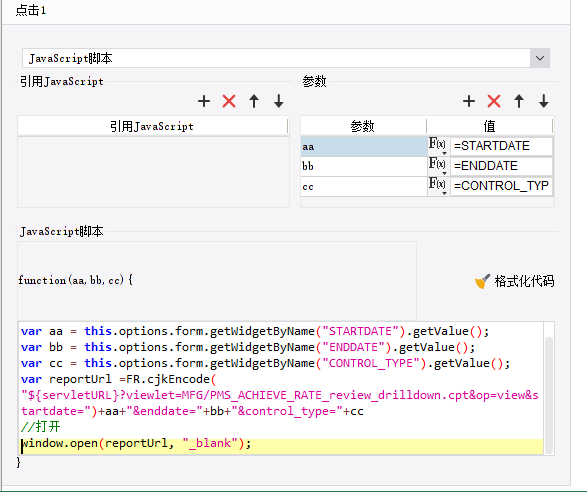
2:点击事件,选择点击
3:添加待传递参数及JS代码
4://根据控件名称获取控件值
var aa = this.options.form.getWidgetByName("STARTDATE").getValue();
var bb = this.options.form.getWidgetByName("ENDDATE").getValue();
var cc = this.options.form.getWidgetByName("CONTROL_TYPE").getValue();
var reportUrl =FR.cjkEncode("${servletURL}?viewlet=MFG/PMS_ACHIEVE_RATE_review_drilldown.cpt&op
=view&startdate=")+aa+"&enddate="+bb+"&control_type="+cc
//打开
window.open(reportUrl, "_blank");
5:aa=STARTDATE
bb=ENDDATE
cc=CONTROL_TYPE
6:子表参数使用${startdate}、${enddate}、${control_type}
注意,子表使用的参数是=FR.cjkEncode("${servletURL}?viewlet=MFG/PMS_ACHIEVE_RATE_review_drilldown.cpt&op
=view&startdate=")+aa+"&enddate="+bb+"&control_type="+cc这里面的三个
7:子表的模板地址也需要注意,需要使用反斜杠/
 立即参与
立即参与
