可以实现,比较麻烦,下面是我的例子,希望有帮助:
1、父页面添加加载结束事件,通过js创建父页面的行列参数,代码:
contentPane.on("cellselect", function(td) {
var row =contentPane.curLGP.getTDRow(td);
var col =contentPane.curLGP.getTDCol(td);
window.row=row-1; //当前单元格行号
window.col=col-1; //当前单元格列号
});
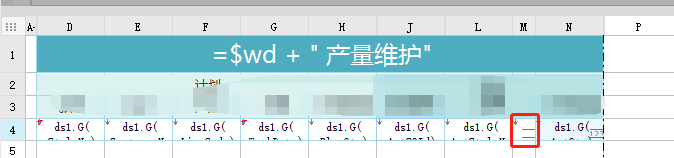
父窗口模版:

2、父页面单元格添加按钮控件,控件添加点击事件,点击按钮弹出子窗口,代码:
window.form = this.options.form; //当前的form赋值给全局变量
var $iframe = $("
$iframe.attr("src", "http://localhost:8075/WebReport/ReportServer?reportlet=childtest.cpt&ref_t=design&op=view&ref_c=9e2cfd00-e8b1-4f7a-b870-bd0574f39811");
//childtest.cpt为点击查询时,对话框中显示的子报表
var o = {
title : "筛选所需数据并返回",
width : 780,//调整对话框宽度
height: 590//调整对话框高度
};
FR.showDialog(o.title, o.width, o.height, $iframe,o); //弹出对话框
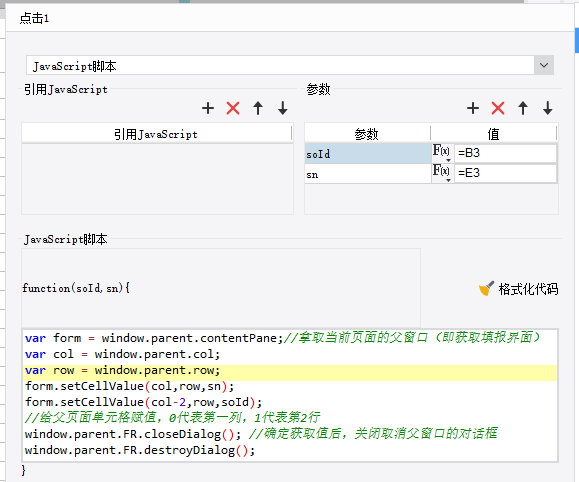
3、子窗口单元格添加按钮控件,设置需要回传的单元格值为参数,点击事件js代码如下:
var form = window.parent.contentPane;//获取当前页面的父窗口(即获取填报界面)
var col = window.parent.col; //父页面单元格列
var row = window.parent.row; //父页面单元格行
form.setCellValue(col,row,sn);
form.setCellValue(col-2,row,soId);
//给父页面单元格赋值
window.parent.FR.closeDialog(); //确定获取值后,关闭取消父窗口的对话框
window.parent.FR.destroyDialog();

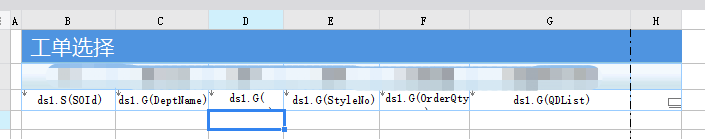
子窗口模版:

 立即参与
立即参与
