|
0
|
 魏先鹏Lv7中级互助发布于2019-4-19 12:01
魏先鹏Lv7中级互助发布于2019-4-19 12:01
|
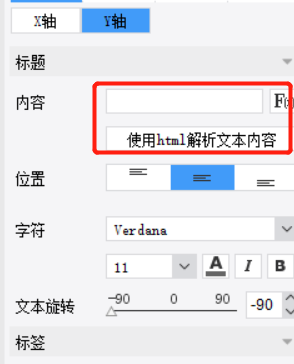
 感觉你是想从这里设置是吧,下面的三个位置满足不了?那就只能走自定义,需要写成html的格式 感觉你是想从这里设置是吧,下面的三个位置满足不了?那就只能走自定义,需要写成html的格式
|
-
 升升升(提问者)
升升升(提问者)
- 有例子吗。我不知道怎么设置位置。其他的都是有定义位置的工具。
-
 魏先鹏 回复 升升升(提问者)
魏先鹏 回复 升升升(提问者)
- 可以参考一下这个
var a,b,c,d;
function retitle(){
a=$(\'.content-container\').width(); //文档宽度
b=$(\'.content-container\').scrollLeft(); //横向滚动宽度
c=$(\"#title_text\").width(); //标题文字宽度
d=$(\".x-table\").width(); //表格宽度
if(a>d){ //无滚动条时
$(\"[id^=A1-]\").css(\"text-align\",\"center\");
}else{//有滚动条时
$(\"[id^=A1-]\").css(\"padding-left\",(a/2+b-c/2));
}
}
retitle(); //初始化居中
$(\'.content-container\').scroll(function(){ //拖动滚动条触发事件
retitle();
})
还可以继续等待大佬。如果nijs也一般的话,哈哈
-
 升升升(提问者) 回复 魏先鹏
升升升(提问者) 回复 魏先鹏
- 不是很明白。
-
 魏先鹏 回复 升升升(提问者)
魏先鹏 回复 升升升(提问者)
- 等待大佬吧
|
|
 立即参与
立即参与
