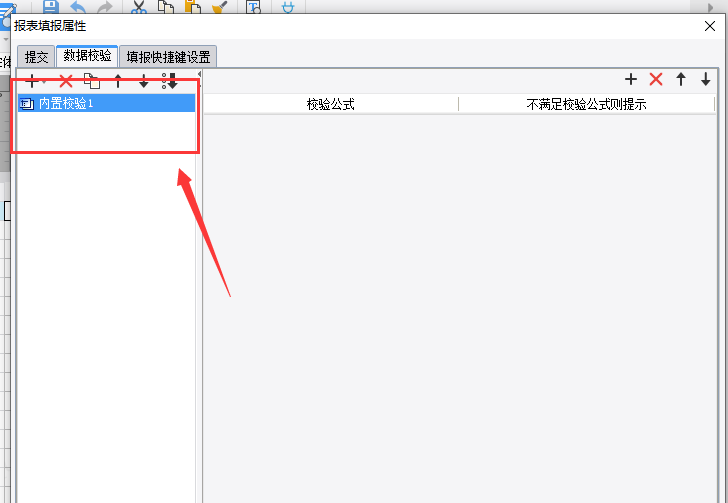
这个是数据效验的提示,和填报工具有没有没有关系
需要在填报属性,把内置校验删除才可以

==================
或者可以使用自定义按钮实现
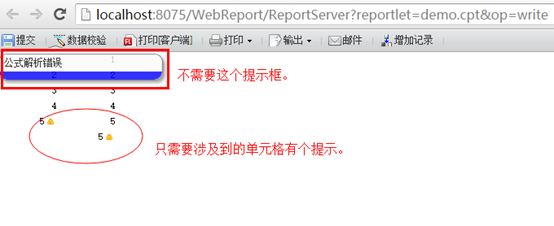
在web端使用填报报表数据校验时候,若不满足公式会出现提示框,提示校验出错。若此时只希望报表主体当有个符号提示就好,不需要该提示框(特别是提示信息过多,导致遮挡住下面报表主体的填报)的时候,可以通过JS设置将该提示框隐藏。

2. 解决方案
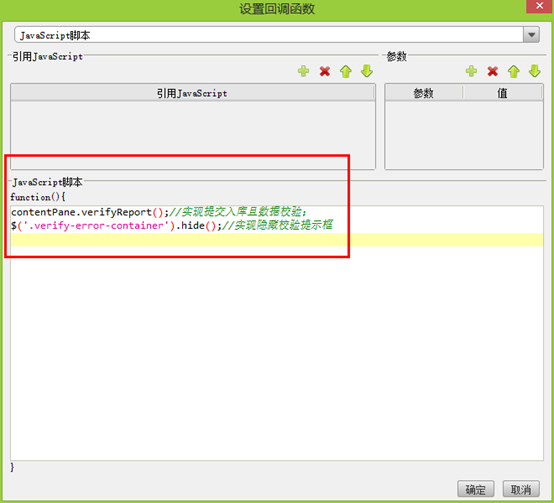
为该模板自定义提交按钮,JS为:
contentPane.verifyReport();//实现提交入库且数据校验;
$('.verify-error-container').hide();//实现隐藏校验提示框;
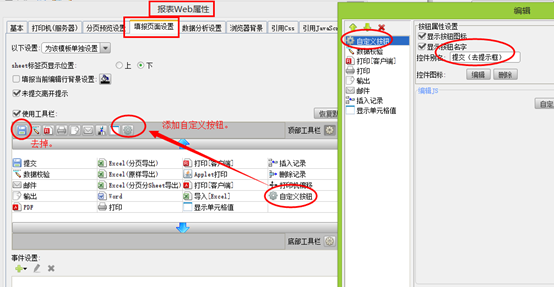
打开设计器,选中需要编辑的模板,点击模板》模板web属性》填报页面设置,工具栏上将原来的提交按钮删除,同时添加一个自定义按钮:


添加完成后,保存模板,点击填报预览,点击自定义按钮进行提交,此时可以看到对应校验单元格会出现提示,但提示框已经不再显示。
 立即参与
立即参与
