视图树超链
编辑

文档创建者:印然 (67260 ) 浏览次数:12910次 编辑次数:21次 最近更新:cherishdqy 于 2019-04-21
目录:
1. 描述编辑
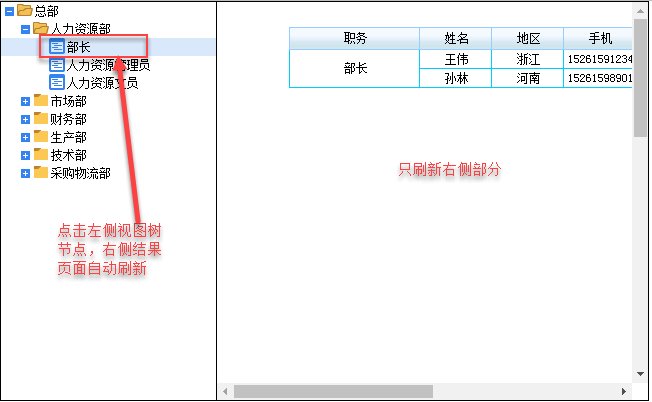
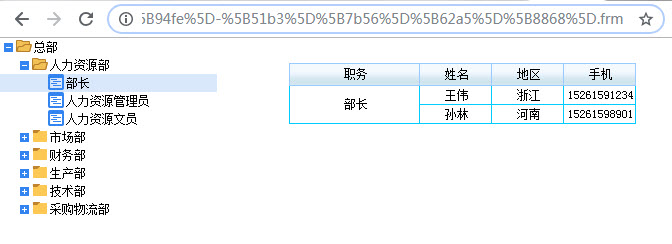
我们有时希望可以在页面左边显示视图树,右边显示子模板,根据动态树节点的不同,动态的显示子模板,如下图:

2. 解决方案编辑
报表分为左右两个部分,左边定义个视图树,右边使用网页框显示子表。
给视图树添加点击事件,将选择的值传递给网页框中的子模板。
3. 示例编辑
3.1 子模板准备
该示例中准备了一张子模板,定义内置数据集,如下图:

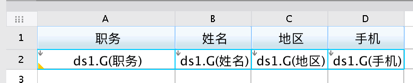
设置报表样式,如下图:

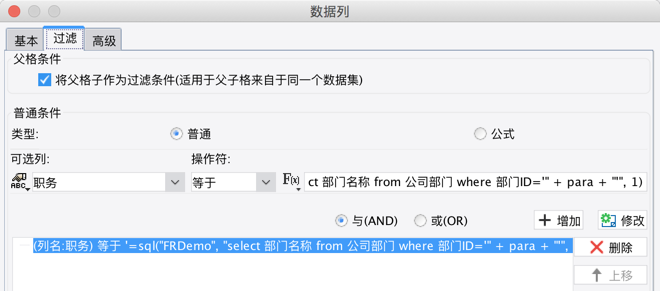
双击A2单元格,给A2增加过滤条件,公式为sql("FRDemo", "select 部门名称 from 公司部门 where 部门ID='" + para + "'", 1)

已完成模板请参照%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树超链子报表.cpt
3.2 主模板的设置
1)视图树控件设置
首先添加添加模板数据集,SQL为:SELECT * FROM 公司部门。
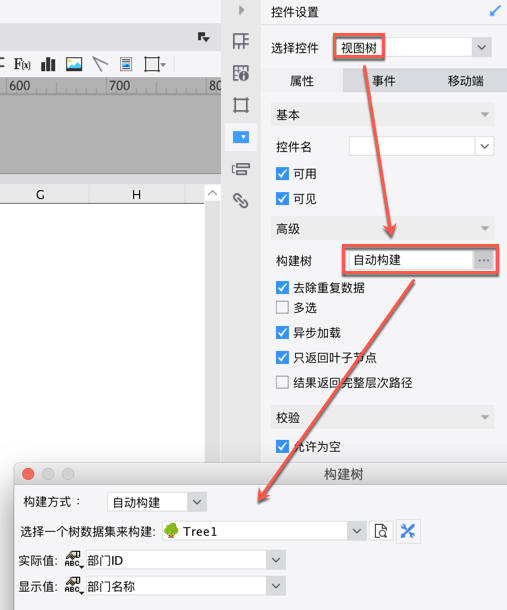
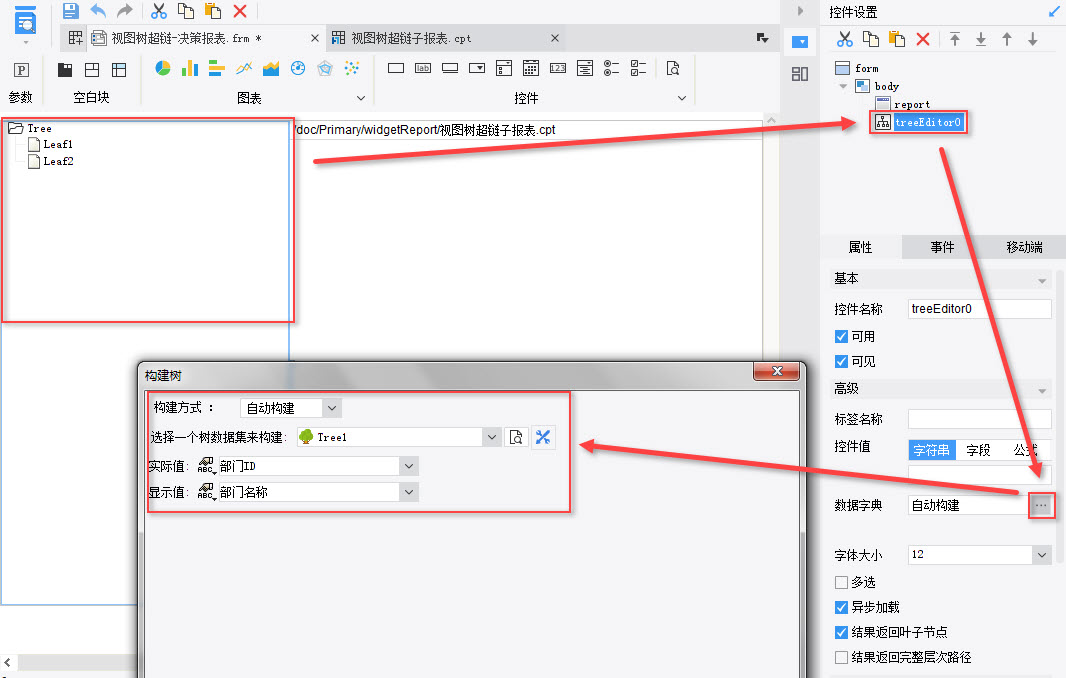
在模板中添加一个视图树控件,构建树,构建方式选择自动构建,此不做详细介绍,具体定义方法可参考下拉树控件自动构建示例文档。完成之后如下图:

2)属性设置
设置视图树类型为单选视图树,如下图:

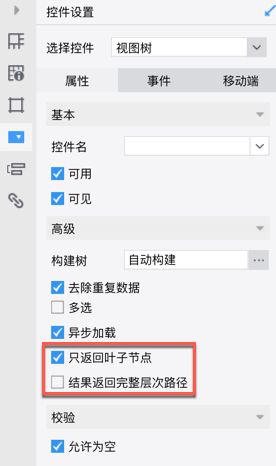
设置只返回叶子节点,并使其返回数据为当前选中数据,而不是层次路径。
3)点击事件设置
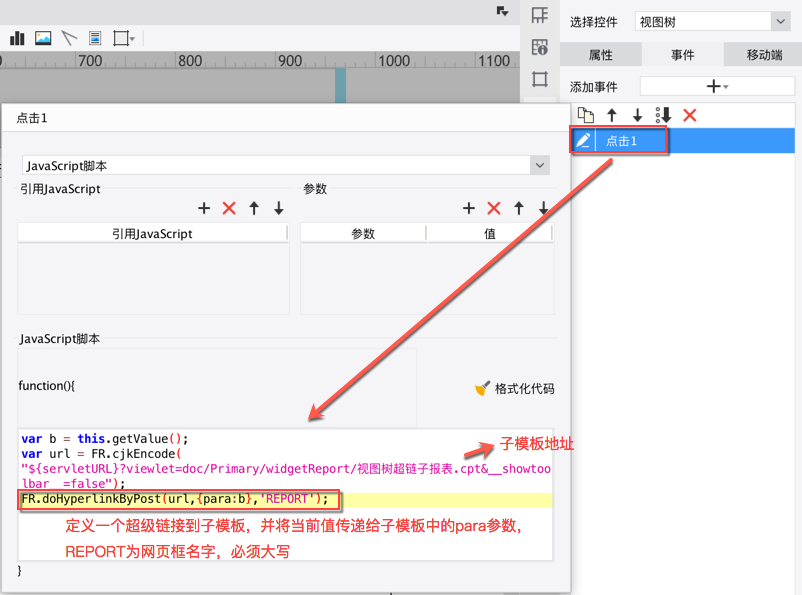
给视图树添加点击事件,如下图:

js代码如下:
var b = this.getValue();
var url = FR.cjkEncode( "${servletURL}?viewlet=doc/Primary/widgetReport/视图树超链子报表.cpt&__showtoolbar__=false");
FR.doHyperlinkByPost(url,{para:b},'REPORT');
注:其中的REPORT就是网页框的控件名,doHyperlinkByPost中网页框名字必须大写。
注:视图树返回的值类型为数组
4)FR.doHyperlinkByPost(url,config,target,feature)
url必填,为url或json超链定义,config表示要传递的参数,target表示超链子页的打开位置,如上,即表示在REPORT网页框中打开,还可以在feature参数中设置窗口属性,比如说打开窗口的大小,则表示为FR.doHyperlinkByPost(url,config,target, "600,600")
类似于FR.doHyperlinkByPost(url,config,target,feature)使用post方式传递模板,还可以使用get方式传递,其接口为FR.doHyperlinkByGet(url,config,target,feature),也可以使用FR.doHyperlinkByGet4Reportlet(url,config,target,feature)方法。
注:target和feature属性在移动端无效。
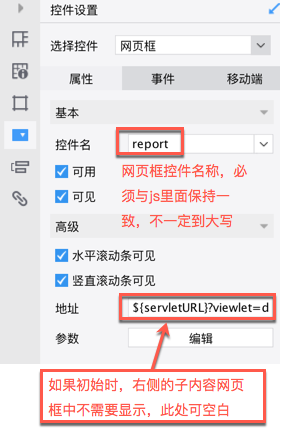
5)网页框控件设置

${servletURL}?viewlet=doc/Primary/widgetReport/视图树超链子报表.cpt&__showtoolbar__=false
3.3 效果查看
在主模板中点击数据分析预览,就可以看到效果了。
模板在线效果查看请点击father.cpt
已完成模板请参照%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树超链主报表.cpt
4. 示例-决策报表编辑
4.1 子模板准备
子模板设置同3.1,此处不再详细叙述。
4.2 主模板的设置
1)视图树控件的设置
首先添加添加模板数据集,SQL为:SELECT * FROM 公司部门。
在决策报表中添加一个视图树控件:

构建树,构建方式选择自动构建,此不做详细介绍,具体定义方法可参考下拉树控件自动构建示例文档。完成之后如下图:

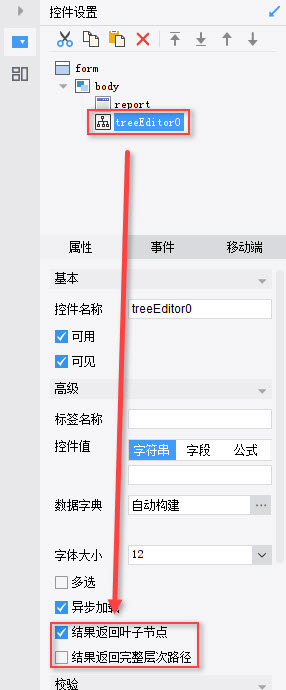
2)属性设置
设置视图树类型为单选视图树,如下图:

设置只返回叶子节点,并使其返回数据为当前选中数据,而不是层次路径。
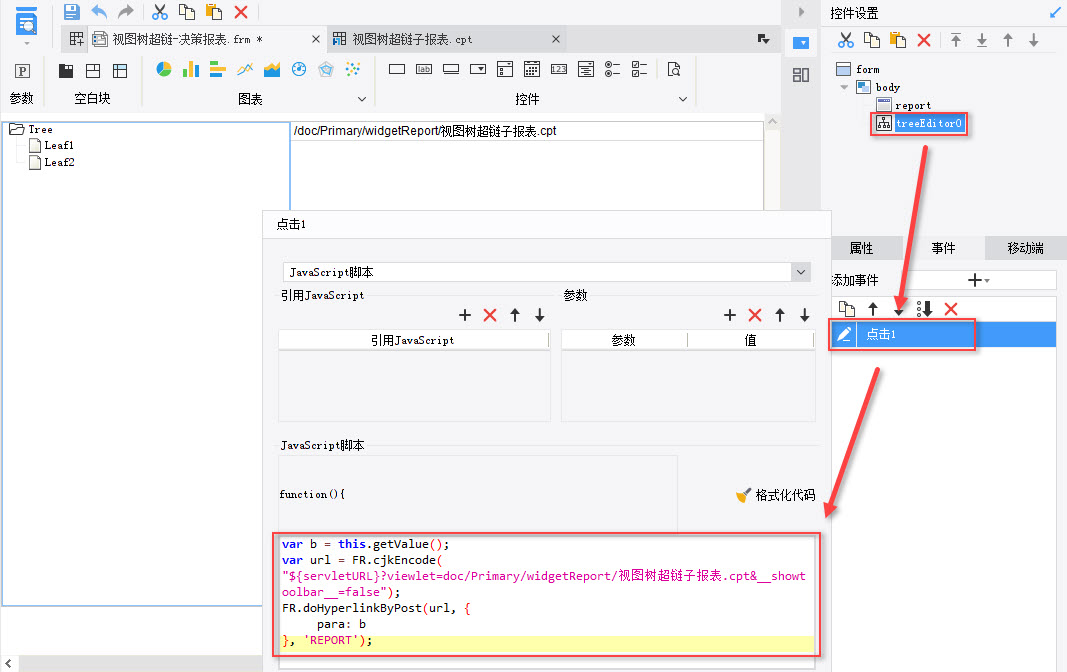
3)点击事件设置
给视图树添加点击事件,如下图:

js代码如下:
var b = this.getValue();
var url = FR.cjkEncode("${servletURL}?viewlet=doc/Primary/widgetReport/视图树超链子报表.cpt&__showtoolbar__=false");
FR.doHyperlinkByPost(url, {
para: b
}, 'REPORT');
注:其中的REPORT就是网页框的控件名,doHyperlinkByPost中网页框名字必须大写。
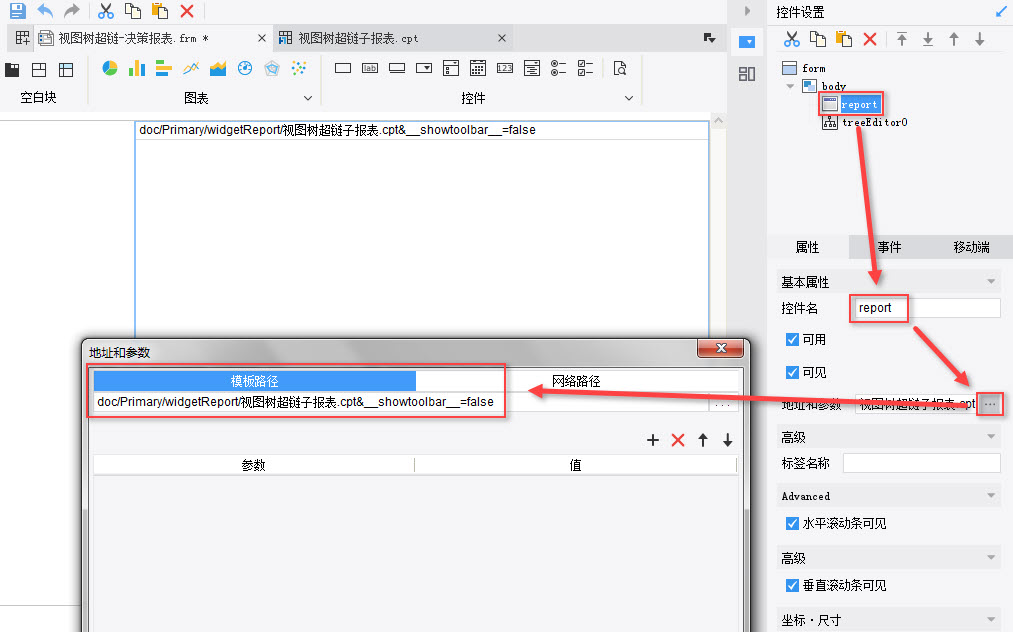
4)网页框控件的设置
决策报表中使用网页框控件需要安装网页框控件插件,具体可参考在决策报表中使用网页框控件文档。

在决策报表中拖入一个网页框控件,控件名称修改为report,并设置地址和参数属性,使用模板路径:doc/Primary/widgetReport/视图树超链子报表.cpt&__showtoolbar__=false

4.3 效果查看
在主模板中点击表单预览,效果如下图所示:

知道你懒,给你复制出来了
视图树超链-http://help.finereport.com/doc-view-1060.html
如果解决了您的问题,及及时采纳哈
 立即参与
立即参与
