1. 描述编辑
在我们开发的报表中,当用户填报成功后,希望提示一下用户,但是提示内容少的话,默认提示框比较大,会很难看,
并且提示内容的字体默认都是一个颜色的,这时我们需要用到css来修改提示框的大小以及提示内容的字体。
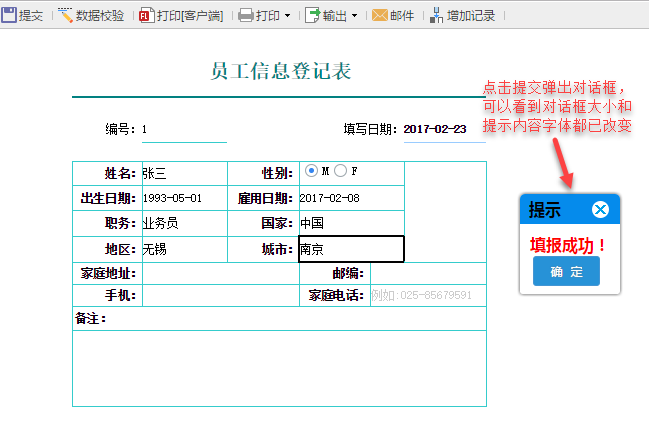
效果如下:

2. 思路编辑
给模板添加一个填报成功事件,自定义对话框的大小和提示内容的字体颜色
3. 操作步骤编辑
打开一张填报模板,此处以%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeFrom\FreeFrom.cpt为例
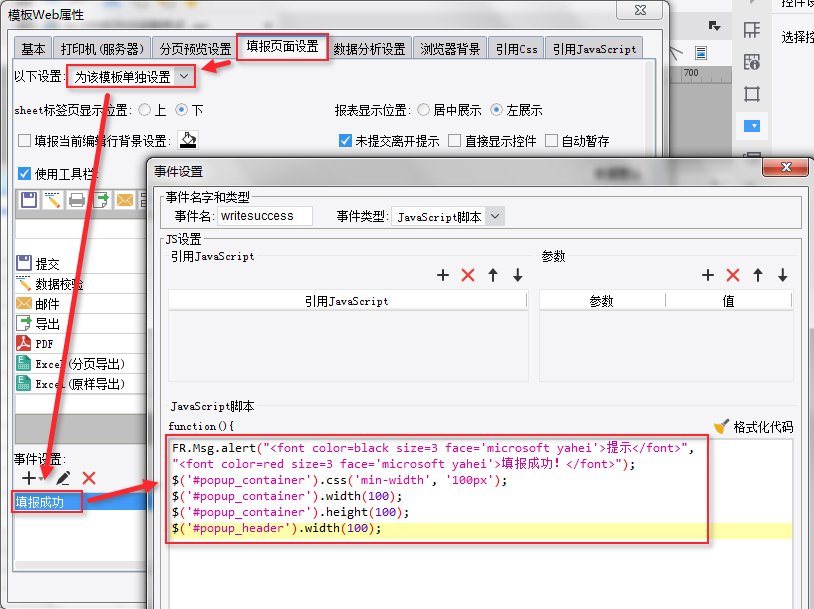
点击模板>模板web属性>填报预览设置,选择为该模板单独设置,添加一个填报成功事件,js如下:

js代码如下:
FR.Msg.alert("<font color=black size=3 face='microsoft yahei'>提示</font>", "<font color=red size=3 face='microsoft yahei'>填报成功!</font>");
$('#popup_container').css('min-width', '100px');
$('#popup_container').width(100);
$('#popup_container').height(100);
$('#popup_header').width(100);
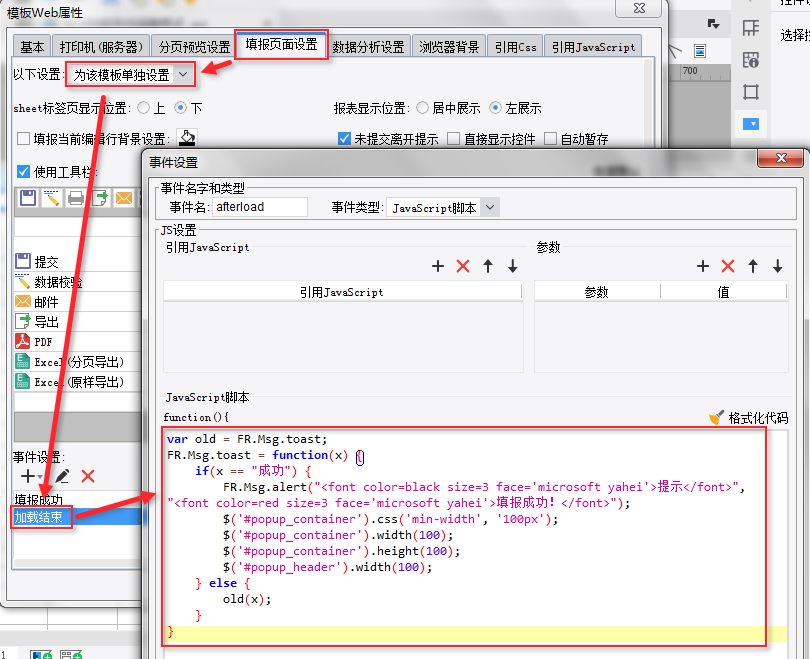
如果要隐藏自带的填报成功的提示框,再添加一个加载结束事件:

js代码如下:
var old = FR.Msg.toast;
FR.Msg.toast = function(x) {
if(x == "成功") {
FR.Msg.alert("<font color=black size=3 face='microsoft yahei'>提示</font>", "<font color=red size=3 face='microsoft yahei'>填报成功!</font>");
$('#popup_container').css('min-width', '100px');
$('#popup_container').width(100);
$('#popup_container').height(100);
$('#popup_header').width(100);
} else {
old(x);
}
}
4. 预览效果编辑
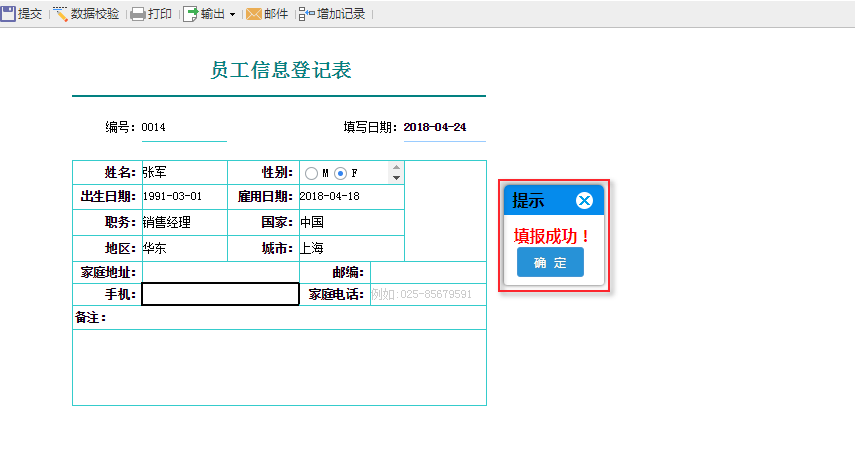
4.1 PC端预览效果

4.2 移动端效果
注:不支持移动端。
5. 已完成模板编辑
模板效果在线查看请点击:CSS修改对话框样式.cpt已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\CSS样式\01-CSS修改对话框样式.cpt点击下载模板
如果解决了您的问题,请及时采纳,谢谢
 立即参与
立即参与
