场景描述:在实际项目中做填报时,会遇到点击按钮跳转到子窗口填写详细信息,当填报完成,关闭子窗口时,希望能刷新父窗口,要如何设置才能实现子窗口关闭后刷新父页面呢?

注:360浏览器极速模板不支持该效果
2. 思路编辑
在我们填报过程中,当我们链接到子报表时,通过填报设置里面的加载结束事件,就可以将之前的页面重载刷新。
我们会用到两个方法:
1)在子窗口退出的时候,通过window.opener.location.reload() 刷新父窗口。
2) onunload 事件在用户退出页面时触发事件。
将上述两种事件结合起来使用,可以触发该效果。
3. 操作步骤编辑
3.1 新建父页面
1)新建父页面,添加ds1数据集:SELECT * FROM userinfo。
设计界面如下:

3.2 新建填报子页面
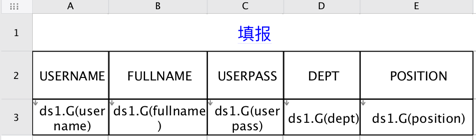
1)填报子页面设计界面如下:

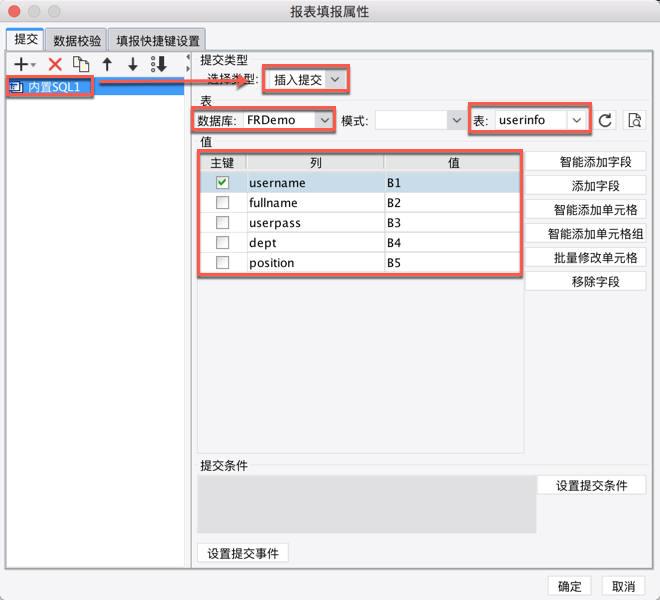
2)设置报表填报属性:

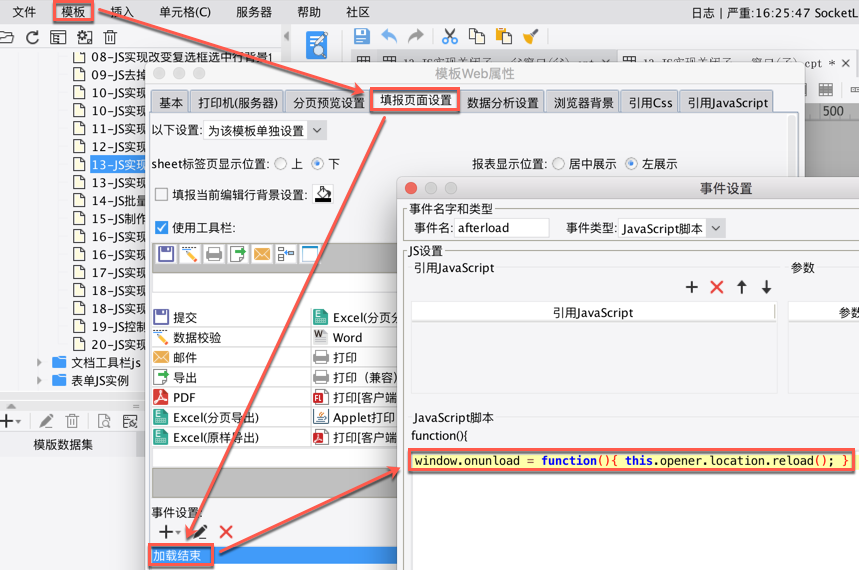
在子窗口的填报模板,点击模板>模板web属性>填报页面设置,点击事件设置,添加加载结束事件。
注:是在被链接的模板上面加填报页面设置,加载结束事件。

添加js代码:
window.onunload = function(){ this.opener.location.reload(); }
4. 移动端预览编辑
4.1 PC端预览效果
保存模板,选择填报预览,实现效果如描述中所示。
注:经过测试,手机端和h5不支持该效果。
移动端可以参考此效果:[APP]填报成功关闭当前页面并刷新父页面
5. 已完成模板编辑
1)父页面
模板效果在线查看请点击:JS实现关闭子窗口时刷新父窗口(父).cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\13-JS实现关闭子窗口时刷新父窗口(父).cpt
点击下载模板
2)子页面
模板效果在线查看请点击:JS实现关闭子窗口时刷新父窗口(子).cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\13-JS实现关闭子窗口时刷新父窗口(子).cpt
点击下载模板
如果解决了您的问题,请及时采纳,谢谢
 立即参与
立即参与
