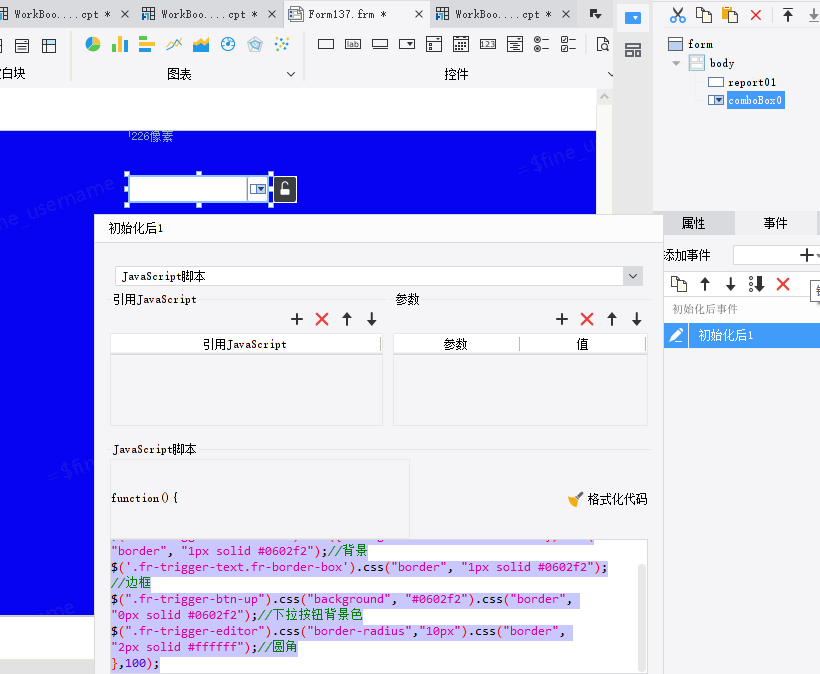
下拉按钮样式,参考
setTimeout(function() {
$('.fr-trigger-texteditor').css({"background-color": "#0602f2"}).css("border", "1px solid #0602f2");//背景
$('.fr-trigger-text.fr-border-box').css("border", "1px solid #0602f2");//边框
$(".fr-trigger-btn-up").css("background", "#0602f2").css("border", "0px solid #0602f2");//下拉按钮背景色
$(".fr-trigger-editor").css("border-radius","10px").css("border", "2px solid #ffffff");//圆角
},100);


 立即参与
立即参与
