尝试了一下,不知道是不是你想要的效果,如下:
说明:按钮初始值为“查询”,当点击后,按钮值变为“点击”,再次点击后,按钮值变为“查询”。
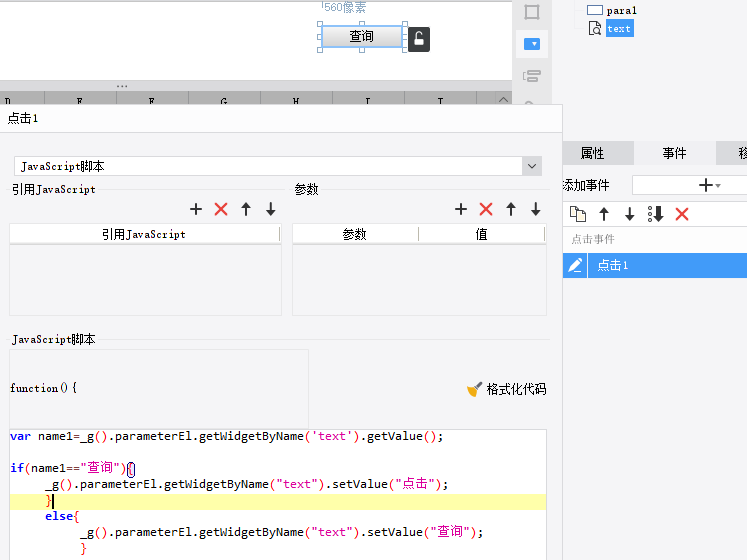
给该按钮添加点击事件,代码如下:
//获取控件值
var name1=_g().parameterEl.getWidgetByName('text').getValue();
if(name1=="查询"){
//如果控件值等于查询,点击后就赋值“点击”
_g().parameterEl.getWidgetByName("text").setValue("点击");
}
else{
//如果控件值不等于查询,点击后就赋值“查询”
_g().parameterEl.getWidgetByName("text").setValue("查询");
}
注意控件名称要保持一致:


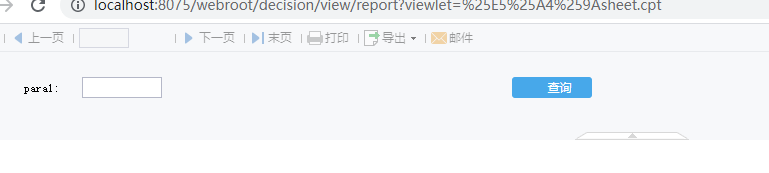
预览效果:

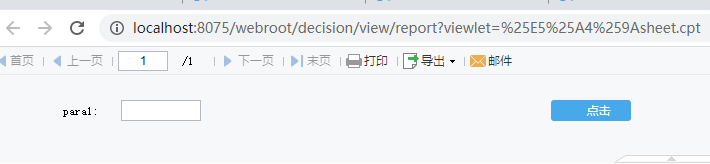
点击后:

 立即参与
立即参与
