改变控件的大小就好了 这个是让全屏的
var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if(explorer.indexOf('chrome')>0){//webkit
if (document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
if (document.exitFullscreen) {
document.exitFullscreen();
}
else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
}
else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
} else {
//W3C
if(docElm.requestFullscreen){
docElm.requestFullscreen();
}
//FireFox
else if(docElm.mozRequestFullScreen){
docElm.mozRequestFullScreen();
}
//Chrome等
else if(docElm.webkitRequestFullScreen){
docElm.webkitRequestFullScreen();
}
//IE11
else if(elem.msRequestFullscreen){
elem.msRequestFullscreen();
}
}
}else{//IE 9+ fireFox
if (window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
if (document.exitFullscreen) {
document.exitFullscreen();
}
else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
}
else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
} else {
//W3C
if(docElm.requestFullscreen){
docElm.requestFullscreen();
}
//FireFox
else if(docElm.mozRequestFullScreen){
docElm.mozRequestFullScreen();
}
//Chrome等
else if(docElm.webkitRequestFullScreen){
docElm.webkitRequestFullScreen();
}
//IE11
else if(elem.msRequestFullscreen){
elem.msRequestFullscreen();
}
}
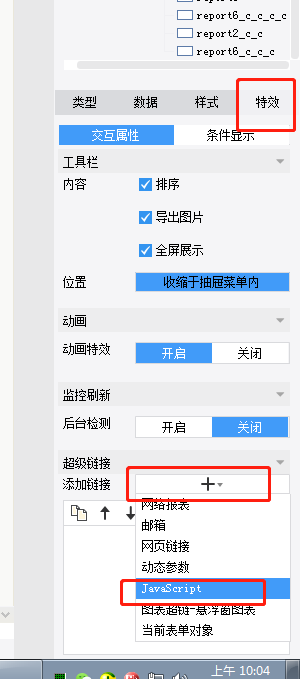
} 你加到

这里
如果解决了您的问题,请及时采纳,系统会为您增加20信用分哦...
 立即参与
立即参与
