|
1. 概述
1.1 问题描述
根据 超级链接 的方法可以为一个单元格添加超级链接,以实现钻取、跳转等多种功能。
但是当一个单元格元素包含多个超级链接时,必须要单击一次超链接元素,才会弹出超链接选项,对于使用者来说,交互体验不佳。
此处提供一个方法,当鼠标移动到超链接处时,直接显示多个超链接选项,而不需要二次点击,若只有一个超链则直接打开,效果如下图所示:

1.2 实现思路
利用单元格的 jQuery 事件 mouseover 来控制鼠标移动到单元格的动作,利用 mouseout 来执行鼠标移出单元格的动作。
但是其中需要判断是否包含超链接以及是否有多个超链接,另外还需要处理鼠标移出单元格时是否移动到菜单的判断。
2. 示例
2.1 新建模板
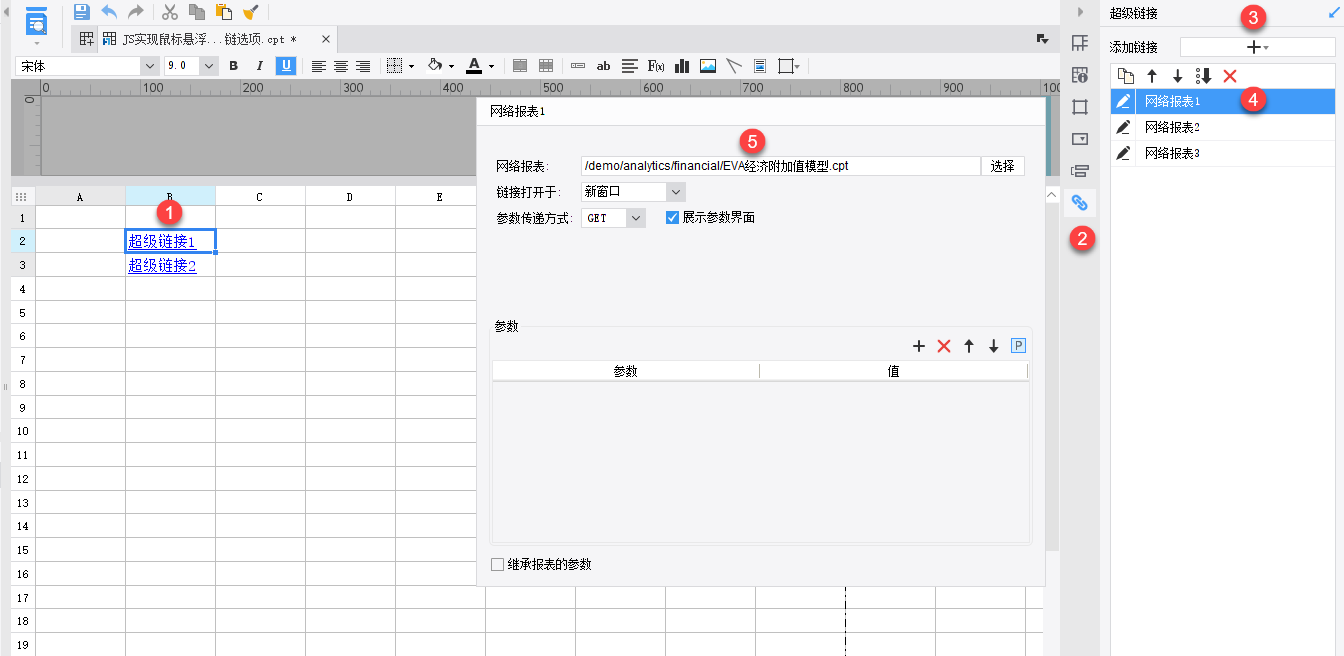
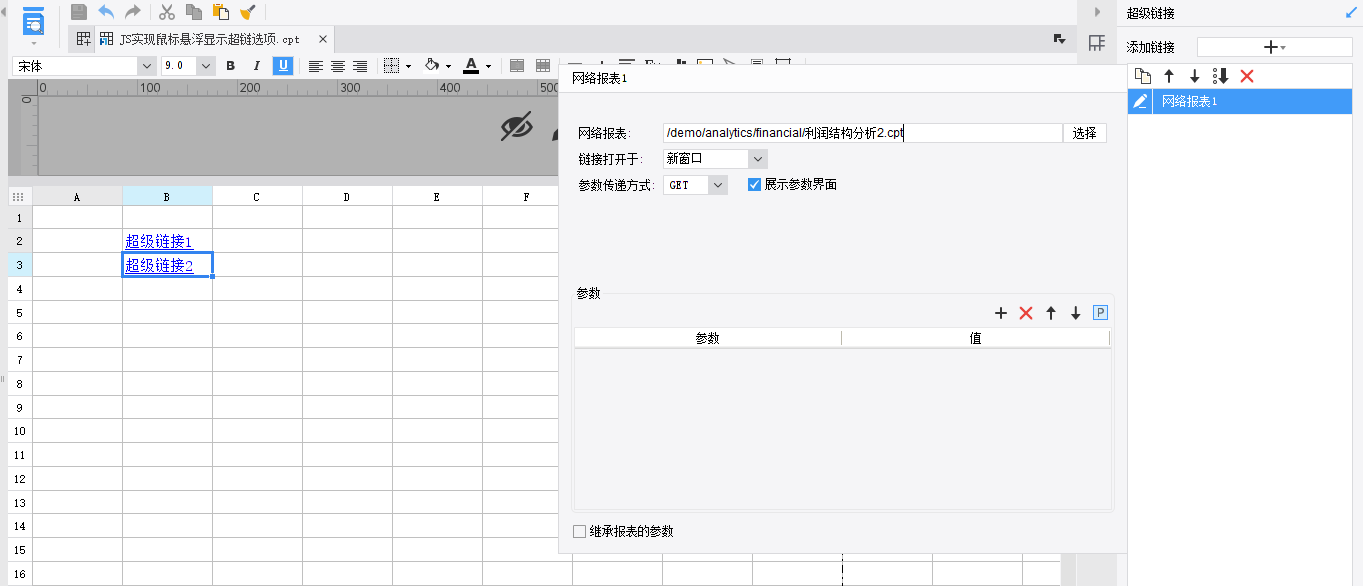
新建一个工作簿,B2 单元格文本内容为超链接1,B3 单元格文本内容为超链接2。
B2 单元格添加 3 个超链接:

B3 单元格添加 1 个超链接(作为对比):

2.2 添加加载结束事件
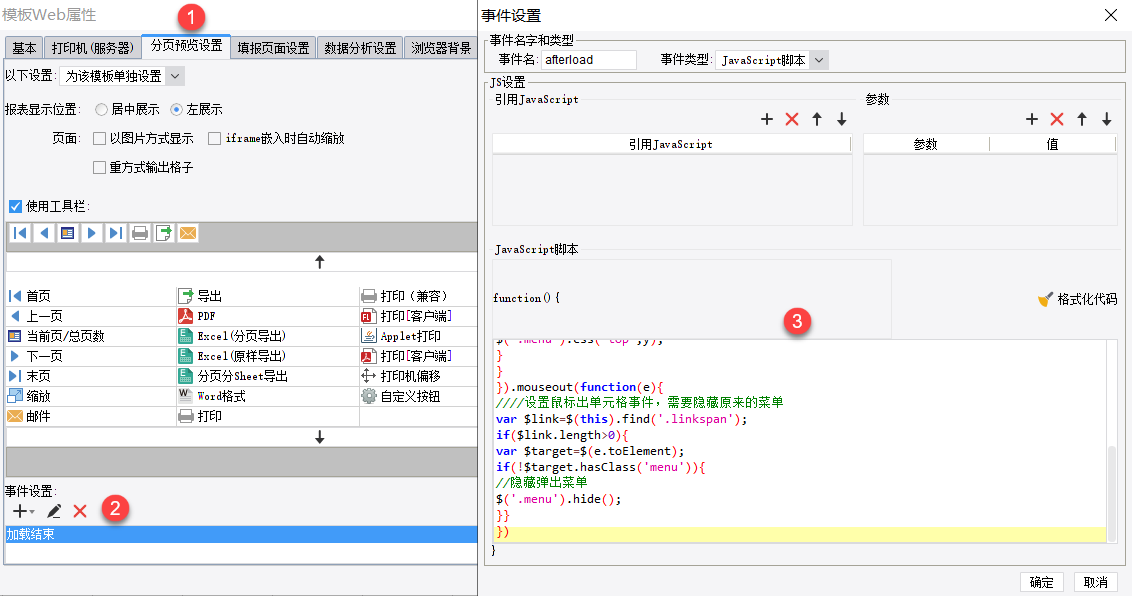
菜单栏选择模板>模板Web属性>分页预览设置,添加加载结束事件,如下图所示:

JavaScript 代码如下:
- $('td').mouseover(function(){
- //设置鼠标移动到单元格事件
- var $link=$(this).find('.linkspan');
- //如果包含超链接
- if($link.length>0){
- //如果包含多个超链接备选项,弹出菜单,否则不处理
- if($link.attr('onclick').replace('return').indexOf('return')>=0){
- //调用一次超链接点击事件
- $link.click();
- var x=window.event.x;
- var y=window.event.y;
- //设置弹出菜单的左、上方位置为鼠标当前位置,也可以按需要修改
- $('.menu').css('left',x);
- $('.menu').css('top',y);
- }
- }
- }).mouseout(function(e){
- ////设置鼠标出单元格事件,需要隐藏原来的菜单
- var $link=$(this).find('.linkspan');
- if($link.length>0){
- var $target=$(e.toElement);
- if(!$target.hasClass('menu')){
- //隐藏弹出菜单
- $('.menu').hide();
- }}
- })
复制代码
2.3. 保存预览
保存报表,点击分页预览,效果如1.1 问题描述中所示。
注:不支持移动端。
3. 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现鼠标悬浮显示超链选项.cpt
模板下载见附件
4. 应用扩展
如果需要鼠标移动到超链接本身而不是移动到单元格就显示菜单的需求时,可用以下代码:
- $('td .linkspan').mouseover(function(){
- //设置鼠标移动到超链接事件
- var $link=$(this);
- //如果包含超链接
- if($link.length>0){
- //如果包含多个超链接备选项,弹出菜单,否则不处理
- if($link.attr('onclick').replace('return').indexOf('return')>=0){
- //调用一次超链接点击事件
- $link.click();
- var x=window.event.x;
- var y=window.event.y;
- //设置弹出菜单的左、上方位置为鼠标当前位置,也可以按需要修改
- $('.menu').css('left',x);
- $('.menu').css('top',y);
- }
- }
- }).mouseout(function(e){
- ////设置鼠标出超链接事件,需要隐藏原来的菜单
- var $link=$(this);
- if($link.length>0){
- var $target=$(e.toElement);
- if(!$target.hasClass('menu')){
- //隐藏弹出菜单
- $('.menu').hide();
- }}
- })
复制代码
编辑于 2021-1-28 10:56
编辑于 2021-1-28 10:56
编辑于 2021-9-16 11:41
|